Posts tagged browser
IE3 から IE6 までまとめてインストールする
1IE5 で動作確認する必要があったのですが、手元に環境がないため調べたところ下記のような情報がありました。
IE3 から IE6 までをひとつの PC にまとめてインストールすることができます。
秋元@サイボウズラボ・プログラマー・ブログ: 複数のIEをまとめてインストールするパッケージ
Install multiple versions of IE on your PCで、IE3からIE6までの異なるバージョンのIEを選んでインストールできるインストーラというのが配られている。
jQuery でクッキーを扱う方法
1jQuery でクッキーを扱うのを下記サイトを参考にやってみました。
javascriptライブラリjQueryでcookieを超簡単に扱う方法 : 4GALAXYのメモ
Klaus Hartl – Stilbüro : Cookie Plugin for jQuery
jquery.cookie.js の準備
jquery.cookie.js をダウンロードして HTML で使えるようにします。
<script type="text/javascript" src="jquery.cookie.js"></script>
CakePHP1.2 で追加されるコンポーネントの3つのコールバック関数
1New callback methods for components – cakebaker によると次にリリースされる CakePHP1.2 ではコンポーネントに3つのコールバック関数が追加されるようです。
beforeRender()
view のレンダリングの前、コントローラの beforeRender() メソッドの後に呼ばれる。
public function beforeRender($controller) {
}
CakePHP1.2 で追加される3つのバリデーション
1次に公開される CakePHP 1.2 に3つのバリデーションが追加されるようです。
Three new validation rules – cakebaker
真偽値か
var $validate = array('is_enabled' => array('rule' => array('boolean')));
Webアプリ開発環境としてのSafari
3Webアプリ開発環境としてのSafariを知ってますか? – @IT という記事が大変興味深かったです。
Windows にも正式に対応した Safari 。私も発表直後にインストールして少し使ってみただけでそのまま使わなくなっていました。
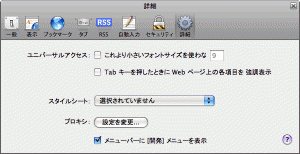
このサファリですが、設定を変更することにより、Web 開発環境として威力を発揮します。
編集メニューから「設定」を選択します。

(続きを読む…)
2038年問題でクッキーの有効期限がブラウザを閉じるまでになっていた
1ログインするときにログインの状態を保持するチェックボックスがあると思います。以前開発したシステムで急にそのログイン状態を保持するのが利かなくなったと連絡があり調査したところ、原因は2038年問題でした。
ログインするときにログインを保持するにチェックがあると
session_set_cookie_params(60*60*24*365*30);
として30年後を指定していました。
(続きを読む…)
CakePHP1.2 モデルのビヘイビアを動的に切り替える
0CakePHP 1.2 から追加されたビヘイビアが動的に追加、削除できるようになるようです。
Attaching and detaching model behaviors on-the-fly – cakebaker
以前、CakePHP メール送信許可フラグによってメールを一斉送信するメールビヘイビア を書いたときに初めてビヘイビアというのを使ったのですが、ビヘイビアというのはうまく使えばかなり便利かなと思いました。
モデルに
var $actsAs = array('BehaviorName');
と書くことにより使えるようになるのですが、現在開発中の CakePHP1.2 でビヘイビアがモデルに attach , detach できるようになるようです。
ダウンロードできる最新の CakePHP 1.2.0.6311-beta にはまだ入っていませんが、以下より model.php のソースを手に入れて
cake/libs/model/model.php
に入れることによって試すことができます。
model.php のソース
モデルにビヘイビアをアタッチ、デタッチするのは以下のようになります。
$this->Model->attach('BehaviorName');
$this->Model->dettach('BehaviorName');
optionタグを選択不可にする disabled 属性
2フォーム画面を動的に表示してある条件のときにはラジオボタンなどを disabled にしたりします。
今回もあるフォームを作成していて在庫が0のときに select タグで表示する項目を選択できないようにしたかったので調べてみたところ、option タグにも disabled 属性がありました。
そこで下記のようにしてみたところ
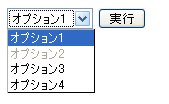
<form action=""> <select> <option>オプション1</option> <option disabled="disabled">オプション2</option> <option>オプション3</option> <option>オプション4</option> </select> <input type="submit"> </form>

うまく選択不可になりました。
ところが Firefox では OK だったのですが、IE6では選択可能に。。。
調べてみると
Disable Option’s In A Select (Dropdown) Element ? Post Archive ? www.lattimore.id.au
It never ceases to amaze me how a browser like IE6, managed to not implement something as trivial as an attribute like disabled. The IE team managed to implement it against the <select> element, but some how overlooked the <option> element. They implement the readonly attribute against the appropriate elements – yet some how the disabled attribute managed to be overlooked when they implemented it. More surprising is that, since the HTML4.01 specification came out in late 1999, IE has been updated and upgraded for various things literally hundreds of times. Why hasn’t this made it into an update? You’d begin to think that Microsoft aren’t aware of it, however the thought of that just seems too far fetched.
どうも IE6 のバグのようです。