Posts tagged disable
OpenPNE 管理画面を別ディレクトリにする
1OpenPNE の管理画面の URL は
http://www.example.com/?m=admin
という URL になります。
これは SNS の URL
http://www.example.com/?m=pc
などと同じ index.php を使用しています。
このため、管理画面だけ IP アドレス制限をしたいなどという場合に、.htaccess などで制限ができません。
OpenPNE のセットアップマニュアルには 「6-3. 管理画面を別ドメインで運用する (オプション)」という内容で別ドメインで運用する方法が紹介されています。
しかし、レンタルサーバなどでバーチャルドメインなどが使用できない場合に管理画面を別ディレクトリにして .htaccess などでIPアドレス制限や Basic 認証をかけられるようにする方法です。
- OPENPNE_DIR ├ bin ├ lib ├ var ├ webapp ├ webapp_ext ├ webapp_biz └ config.php - public_html ├ config.inc.php ├ index.php
の public_html 以下のファイルを public_html/admin ディレクトリ以下にコピーする
-public_html ├ admin (管理画面のディレクトリ名) ├ config.inc.php ├ index.php ・ ・ ・
コピーした public_html/admin/config.inc.php を書き換える
< ?php
/**
* @copyright 2005-2007 OpenPNE Project
* @license http://www.php.net/license/3_01.txt PHP License 3.01
*/
define('OPENPNE_DIR', realpath('../../')); // ディレクトリ階層が違うので合わせるために変更する
require_once OPENPNE_DIR . '/config.php';
// 管理画面のベースURL設定
define('OPENPNE_ADMIN_URL', 'http://www.exmaple.com/admin/');
// 無効にするモジュール
$GLOBALS['_OPENPNE_DISABLE_MODULES'] = array('pc', 'ktai');
?>
これで、htt://www.exmple.com/admin/?m=admin でアクセスできるようになります。
注意点は ?m=admin をつけないとアクセスできません。
また、元の http://www.example.com/?m=admin でアクセスできないように
// 無効にするモジュール
$GLOBALS['_OPENPNE_DISABLE_MODULES'] = array('admin', 'setup');
を public_html/config.inc.php に追加してください。
また、前回のエントリで紹介した 「特定ページを SSL で接続する」 で管理画面を SSL で接続する設定をしている場合は
// 管理画面のベースURL設定
define('OPENPNE_ADMIN_URL', 'https://www.exmaple.com/admin/');
のように URL も忘れずに https にしておかないとアクセスできなくなります。
optionタグを選択不可にする disabled 属性を IE6 でも有効にする方法
0optionタグを選択不可にする disabled 属性で紹介したように option タグに disabled 属性を指定することにより選択不可にすることができるのですが、IE6 では選択できてしまいます。
JavaScript で解決する方法です。
Select, Option, Disabled And The JavaScript Solution
上記の参考サイトに詳しくやり方が書かれていますので、簡単に手順だけ紹介。
- 参考サイトの「Implementing」にある download リンクより JavaScript コード(select-option-disabled-emulation.js)をダウンロード
- select-option-disabled-emulation.js を適当な場所に保存
- html 内で select-option-disabled-emulation.js を読み込む
- 選択不可にしたい option タグに disabled 属性を指定する
DHTML で解決する方法です。
これは上記参考サイトの補足で紹介されていたサイトです。
apptaro’s blog: Emulating Disabled Options in IE with DHTML Behaviors
こちらも上記URL に詳しいやり方が書かかれていますので、簡単にご紹介。
- 参考サイトの中央よりやや下にある Download よりファイル一式をダウンロード
- 適当な場所に css, htc ファイルを保存
- html で上記 css を読み込む
- 選択不可にしたい option タグに disabled 属性を指定する
これで IE6 でも option タグの disabled 属性が使えるようになりました。
optionタグを選択不可にする disabled 属性
2フォーム画面を動的に表示してある条件のときにはラジオボタンなどを disabled にしたりします。
今回もあるフォームを作成していて在庫が0のときに select タグで表示する項目を選択できないようにしたかったので調べてみたところ、option タグにも disabled 属性がありました。
そこで下記のようにしてみたところ
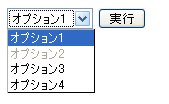
<form action=""> <select> <option>オプション1</option> <option disabled="disabled">オプション2</option> <option>オプション3</option> <option>オプション4</option> </select> <input type="submit"> </form>

うまく選択不可になりました。
ところが Firefox では OK だったのですが、IE6では選択可能に。。。
調べてみると
Disable Option’s In A Select (Dropdown) Element ? Post Archive ? www.lattimore.id.au
It never ceases to amaze me how a browser like IE6, managed to not implement something as trivial as an attribute like disabled. The IE team managed to implement it against the <select> element, but some how overlooked the <option> element. They implement the readonly attribute against the appropriate elements – yet some how the disabled attribute managed to be overlooked when they implemented it. More surprising is that, since the HTML4.01 specification came out in late 1999, IE has been updated and upgraded for various things literally hundreds of times. Why hasn’t this made it into an update? You’d begin to think that Microsoft aren’t aware of it, however the thought of that just seems too far fetched.
どうも IE6 のバグのようです。