Archive for 8月, 2007
ソフトバンク端末から mailto で件名と本文を入れる
1携帯サイトを作成していて mailto リンクで件名と本文を指定するのに下記のように指定します。
<a href="mailto:メールアドレス?subject=件名&body=本文">
※件名と本文は URL エンコードする必要があります。
しかしソフトバンクの3GC 端末で件名と本文の日本語がメーラに渡せないという現象がありました。
そこで、日本語を UTF-8 に変換してから URL エンコードすると渡せるようになりました。
HTML ソース自体は Shift-JIS です。
ソフトバンクの開発資料を見直したのですが、そういう記述は見つけられませんでした。
どこかに書かれているのでしょうか?
それとももっとうまいやり方があるのかなぁ。
ランダムに抽出する SQL
4ランダムに10件 SELECT する SQL です。
ORDER BY RAND() でランダムにソートして LIMIT 句で取得したい件数だけ取得します。
SELECT * FROM table ORDER BY RAND() LIMIT 10;
ランダム関数は MySQL, PostgreSQL, SQLServer で使用できます。
ランダム関数は
MySQL, SQLServer は RAND()
PostgreSQL は RANDOM()
です。
生年月日から年齢を簡単に求める方法
2担当しているシステムで生年月日から年齢を求める処理があったので、最初は PHP の strtotime などを使ってやろうかと考えていました。
しかし、ググってみると
にすごく簡単な方法が紹介されていました。
誕生日が1969年9月19日だと
$year = (int) ((date('Ymd')-19690919)/10000);
で今日現在の年齢が求められるということです。
上で紹介した記事は2年くらい前の記事なんですが、昨日はてぶをチェックしていると同じ方法が ITPro でも紹介されていましたね。
生年月日から年齢を計算する簡単な計算式:佐野裕のサーバ管理者日記:ITpro
しかし、これでなぜ求められるのか理由が書かれてなくしばらく考えてしまった。
年齢の計算は現在の年から生まれた年を引いてその数に、
今年の誕生日が来ていなければ -1、
来ていればそのままの数が年齢になるということ。
そして上の計算式ではそれをいっぺんに行っているということですね。
わからなければ実際に電卓で引き算をしてみればすぐに理解できるはず。
CakePHP HTML ヘルパーで textarea を出力する
1CakePHP の HTML ヘルパーでテキストエリアを出力するには下記のように書きます。
<?php echo $html->textarea("Model/field", array("cols"=>20, "rows"=>5, "value"=>"hoge")); ?>checkbox や radio などと違って第2引数に HTML 属性値がくることに注意が必要です。
array("value"=>"hoge") などと書くことにより初期値を入れることができます。
ランキングを取得するSQL
3ランキングを取得するSQL です。
同じスコアの場合は同じ順位にするなどの必要があるため結構面倒ですが、
下記SQL でイッパツで取得できます。
実際に携帯ゲームのランキングを取得するのに使用しているSQLです。
ranking テーブル
CREATE TABLE ranking ( id bigint(20) NOT NULL auto_increment, name varchar(20) NOT NULL, score bigint(20) NOT NULL, );
SQL
SELECT
r1.name,
r1.score,
(SELECT count(r2.score)
FROM ranking as r2
WHERE r2.score>r1.score)+1 as rank
FROM ranking as r1
ORDER BY r1.score DESC
LIMIT 10;
rank というカラム名で順位が計算されます。
同じスコアの場合は順位は同じになります。
上記SQL はトップ10を取得していますが、実際にはLIMIT句を変更することにより
ページング処理などで下位のランキングを見れるようにしています。
副問い合わせで順位を計算しています。
MySQL ではバージョンが4.1 以降でないと副問い合わせが使用できないので注意してください。
※本運用ではインデックスを適宜作成しています。
CakePHP HTMLヘルパーで checkbox を表示する
1HTMLヘルパーで checkbox を表示するには下記のように書きます。
<?php echo $html->checkbox('Model/field', null, array('value'=>1)); ?>
出力される HTML は下記のようになります。
(実際は1行で出力されますが改行入れています)
<input type="hidden" name="data[Model][field]" value="0" id="ModelField_" / <input type="checkbox" name="data[Model][field]" value="1" id="ModelField" />
checkbox と同じ名前の hidden を勝手に作ってくれるのでチェックされていなくても必ず $this->data["Model"]["field"] には値が帰ってくるのでうれしいかも。
ちなみに第2引数は checkbox では使用されていませんでした。
他のメソッドと統一するためにあるのでしょう。
第3引数に
array('checked'=>1) or
array('checked'=>true) or
array('checked'=>'checked')
などとするとデフォルトでチェックが入ります。
ちなみに HTML_QuickForm のように勝手に label タグで囲んではくれないので、チェックボックスの後ろに書かれた項目名などをクリックしてもチェックされるようにしたければ自分で label タグを書く必要があります。checkbox の ID は ModelField のようになるので、
<label for="ModelField"><?php echo $html->checkbox('Model/field', null, array('value'=>1)); ?>項目名</label>
とすれば「項目名」のテキストをクリックしてもチェックすることができるようになります。
optionタグを選択不可にする disabled 属性を IE6 でも有効にする方法
0optionタグを選択不可にする disabled 属性で紹介したように option タグに disabled 属性を指定することにより選択不可にすることができるのですが、IE6 では選択できてしまいます。
JavaScript で解決する方法です。
Select, Option, Disabled And The JavaScript Solution
上記の参考サイトに詳しくやり方が書かれていますので、簡単に手順だけ紹介。
- 参考サイトの「Implementing」にある download リンクより JavaScript コード(select-option-disabled-emulation.js)をダウンロード
- select-option-disabled-emulation.js を適当な場所に保存
- html 内で select-option-disabled-emulation.js を読み込む
- 選択不可にしたい option タグに disabled 属性を指定する
DHTML で解決する方法です。
これは上記参考サイトの補足で紹介されていたサイトです。
apptaro’s blog: Emulating Disabled Options in IE with DHTML Behaviors
こちらも上記URL に詳しいやり方が書かかれていますので、簡単にご紹介。
- 参考サイトの中央よりやや下にある Download よりファイル一式をダウンロード
- 適当な場所に css, htc ファイルを保存
- html で上記 css を読み込む
- 選択不可にしたい option タグに disabled 属性を指定する
これで IE6 でも option タグの disabled 属性が使えるようになりました。
optionタグを選択不可にする disabled 属性
2フォーム画面を動的に表示してある条件のときにはラジオボタンなどを disabled にしたりします。
今回もあるフォームを作成していて在庫が0のときに select タグで表示する項目を選択できないようにしたかったので調べてみたところ、option タグにも disabled 属性がありました。
そこで下記のようにしてみたところ
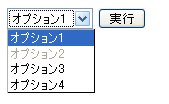
<form action=""> <select> <option>オプション1</option> <option disabled="disabled">オプション2</option> <option>オプション3</option> <option>オプション4</option> </select> <input type="submit"> </form>

うまく選択不可になりました。
ところが Firefox では OK だったのですが、IE6では選択可能に。。。
調べてみると
Disable Option’s In A Select (Dropdown) Element ? Post Archive ? www.lattimore.id.au
It never ceases to amaze me how a browser like IE6, managed to not implement something as trivial as an attribute like disabled. The IE team managed to implement it against the <select> element, but some how overlooked the <option> element. They implement the readonly attribute against the appropriate elements – yet some how the disabled attribute managed to be overlooked when they implemented it. More surprising is that, since the HTML4.01 specification came out in late 1999, IE has been updated and upgraded for various things literally hundreds of times. Why hasn’t this made it into an update? You’d begin to think that Microsoft aren’t aware of it, however the thought of that just seems too far fetched.
どうも IE6 のバグのようです。
CakePHP cakeError で日本語メッセージを表示できない
0ビューに直接メッセージを日本語で書けば表示できるのですが、
動的にメッセージを変えたいような場合に、
$params = array( array('message'=>'エラーです') );
$this->cakeError('foo', $params);
とし cakeError に日本語のメッセージをパラメータとして渡しても表示できません。
原因は /cake/libs/error.php のコンストラクタで
$clean = new Sanitize(); $messages = $clean->paranoid($messages, $allow);
となっていて、パラメータをサニタイズしていて半角英数字以外は削除されてしまいます。
ちなみに Sanitize::paranoid メソッドは
/cake/libs/sanitize.php
function paranoid($string, $allowed = array()) {
$allow = null;
if (!empty($allowed)) {
foreach($allowed as $value) {
$allow .= "\\$value";
}
}
if (is_array($string)) {
foreach($string as $key => $clean) {
$cleaned[$key] = preg_replace("/[^{$allow}a-zA-Z0-9]/", "", $clean); }
} else {
$cleaned = preg_replace("/[^{$allow}a-zA-Z0-9]/", "", $string);
}
return $cleaned;
}
のようになっています。半角英数字と $allow で許可した文字以外は削除されます。
前回の投稿「cakeError でエラー処理」のように自分で cakeError 処理を書いた場合には /app/error.php でコンストラクタを上書きして問題の部分をコメントアウトすることにより、日本語を表示することができるようになります。
/cake/libs/error.php の __construct メソッドを丸ごと /app/error.php にコピペして
parent::__construct();と
$messages = $clean->paranoid($messages, $allow);の2行をコメントアウト
こうすることにより日本語を表示することができるようになりました。
※サニタイズ処理をコメントアウトしていますので、その点は十分に注意が必要です。