Posts tagged element
[iPhone] XML を NSXMLParser を使用して解析する
1iPhone では NSXMLDocument がシュミレータでは動作するが実機では動作しないそうなので、NSXMLParser を使用して解析してみました。
解析したのは下記のような XML です。
<?xml version="1.0" encoding="UTF-8"?>
<users>
<user name="hoge" age="20" />
<user name="fuga" age="30" />
</users>
CakePHP の開発を簡単にする 5 つの Tips
1“開発を便利にする5つのTips” フォーラム – CakePHP Users in Japan で紹介されていた記事です。
Make your life easier with these five CakePHP Quicktips ? Debuggable Ltd
1. prd という便利な関数を作成する
pr($someVar); die;
というコードをよく書くなら prd という関数を作ってしまえば、もっと楽できますね。
function prd($var) {
pr($var);
die;
}
CakePHP Ajax のフォームを作成する
5今さらなのですが CakePHP1.1 で Ajax のフォームを作成するというのをやったのでメモしておきます。
Ajax , Javascript ヘルパーを使用できるようにする
コントローラで Ajax, Javascritp ヘルパーを使用できるようにする。
var $helpers = array('Ajax', 'Javascript');
prototype.js を読み込む
webroot/js に prototype.js を配置し、ビューで読み込みます。
<?php echo $javascript->link('prototype'); ?>
ビューでフォームを作成する
今回は submit ボタンを押した後、更新中には submit ボタンを消して変わりに「更新中」というメッセージを表示し、更新終了後にメッセージをボタンの下の id=ajax_message に表示するようにしました。
<?php
$options = array(
"update" => "ajax_message",
"loading" => "Element.hide('ajax_button'); Element.show('ajax_loading');",
"complete" => "Element.show('ajax_button'); Element.hide('ajax_loading');",
);
echo $ajax->form("/controller/action/", "post", $options);
?>
<?php echo $html->input('Model/Field', array('type'=>'text')); ?><br>
<input type="submit" id="ajax_button">
<div id="ajax_loading" style="display:none;">更新中...</div>
<div id="ajax_message"></div>
$ajax->form の $options の
“update” で更新するメッセージ領域を指定し、
“loading”でアップロード中の動き、
“complete” で処理終了後の動き
を指定しています。
コントローラに Ajax で処理するアクションを作成
function action() {
$this->layout = 'ajax';
/* $this->data にフォームの内容が渡るので必要な処理を書く */
$this->Model->id = $this->data['Model']['id'];
$this->Model->saveField("Field", $this->data['Model']['Field'], true);
}
$this->layout で ‘ajax’ を指定して余計なヘッダ、フッタが出ないようにします。
Ajax で出力するビューを作成する
上のコントローラのアクションで出力するビューを作成します。
上の例では saveField でフォームから送られてきたデータを使用して更新処理しています。その結果によってメッセージを送信します。
<?php
if($msg=$error->messageFor('Model/Field')) {
echo $msg;
} else {
echo "更新しました";
}
?>
CakePHP アクションでエレメントを出力する方法
2Rendering elements from controllers – cakebaker
上記エントリでエレメントのみを出力する方法が紹介されています。
バージョン1.2 の場合
app/views/elements/controller/hoge.thtml のエレメントを出力する場合
$this->render(DS.'elements'.DS.'controller'.DS.'hoge');
バージョン1.1 の場合
app/views/elements/controller/hoge.thtml のエレメントを出力する場合
$this->render(null, null, ELEMENTS.'controller'.DS.'hoge.thtml');
注意点
レイアウトは指定しないと default になります。Ajax などでエレメントのみを出力したい場合はレイアウトに ‘ajax’ を指定してhead タグや body タグが出力されないようにする必要があります。
v1.2$this->render(DS.'elements'.DS.'controller'.DS.'hoge', 'ajax');
v1.1$this->render(null, 'ajax', ELEMENTS."controller".DS."hoge.thtml");
GoogleMap 特定のキーワードで表示させる
4Google AJAX Search API を使用してキーワードや住所から自分のサイトに Google Map を表示させるメモ
Google AJAX Search API KEY と Google Map API KEY を指定して JavaScript を読み込む
<script src="http://www.google.com/uds/api?file=uds.js&v=1.0&key=Google AJAX Search API KEY" type="text/javascript"></script> <script src="http://maps.google.com/maps?file=api&v=2.x&key=Google Map API KEY" type="text/javascript"></script>
実際の表示部分。 q=キーワードで表示させる地図のキーワード(または住所)を指定する。
<script type="text/javascript">
<!--
var gls;
var gMap;
function OnLocalSearch() {
if (!gls.results) return;
var first = gls.results[0];
var point = new GLatLng(parseFloat(first.lat), parseFloat(first.lng));
var zoom = 15;
gMap.addControl(new GSmallMapControl());
gMap.addControl(new GMapTypeControl());
gMap.setMapType(G_MAP_TYPE);
gMap.setCenter(point, zoom);
var marker = new GMarker(point);
gMap.addOverlay(marker);
GEvent.addListener(marker, "click", function() {
marker.openInfoWindowHtml(html);
});
}
function load() {
gMap = new GMap2(document.getElementById("map"));
gMap.addControl(new GSmallMapControl());
gMap.addControl(new GMapTypeControl());
gMap.setCenter(new GLatLng(0, 0));
gls = new GlocalSearch();
gls.setCenterPoint(gMap);
gls.setSearchCompleteCallback(null, OnLocalSearch);
var q = "横浜ランドマークタワー";
gls.execute(q);
}
//-->
</script>
<body onLoad="load()">
<div id="map" style="width: 410px; height: 320px"></div>
</body>
各 API KEY の取得は下記ページから
Sign-up for an AJAX Search API Key – Google AJAX Search API – Google Code
Sign Up for the Google Maps API – Google Maps API – Google Code
optionタグを選択不可にする disabled 属性
2フォーム画面を動的に表示してある条件のときにはラジオボタンなどを disabled にしたりします。
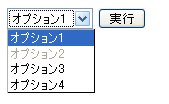
今回もあるフォームを作成していて在庫が0のときに select タグで表示する項目を選択できないようにしたかったので調べてみたところ、option タグにも disabled 属性がありました。
そこで下記のようにしてみたところ
<form action=""> <select> <option>オプション1</option> <option disabled="disabled">オプション2</option> <option>オプション3</option> <option>オプション4</option> </select> <input type="submit"> </form>

うまく選択不可になりました。
ところが Firefox では OK だったのですが、IE6では選択可能に。。。
調べてみると
Disable Option’s In A Select (Dropdown) Element ? Post Archive ? www.lattimore.id.au
It never ceases to amaze me how a browser like IE6, managed to not implement something as trivial as an attribute like disabled. The IE team managed to implement it against the <select> element, but some how overlooked the <option> element. They implement the readonly attribute against the appropriate elements – yet some how the disabled attribute managed to be overlooked when they implemented it. More surprising is that, since the HTML4.01 specification came out in late 1999, IE has been updated and upgraded for various things literally hundreds of times. Why hasn’t this made it into an update? You’d begin to think that Microsoft aren’t aware of it, however the thought of that just seems too far fetched.
どうも IE6 のバグのようです。
CakePHP HTMLヘルパーで select タグを表示する
2HTML ヘルパーで select タグを表示したかったが、
マニュアルを見ても書かれていなかったので、調べたメモ
/cake/libs/view/helpers/html.php
を見ると selectTag というメソッドがり、
/**
* Returns a formatted SELECT element.
*
* @param string $fieldName Name attribute of the SELECT
* @param array $optionElements Array of the OPTION elements (as 'value'=>'Text' pairs) to be used in the SELECT element
* @param mixed $selected Selected option
* @param array $selectAttr Array of HTML options for the opening SELECT element
* @param array $optionAttr Array of HTML options for the enclosed OPTION elements
* @param boolean $show_empty If true, the empty select option is shown
* @param boolean $return Whether this method should return a value
* @return string Formatted SELECT element
* @access public
*/
function selectTag($fieldName, $optionElements, $selected = null, $selectAttr = array(), $optionAttr = null, $showEmpty = true, $return = false) {
と定義されている。
よく指定しそうな引数は
- $fileName にフィールド名
- $optionElements に option タグに表示するもの配列
- $selected にデフォルトで選択状態にする $optionElements のキー
- $showEmpty は一番最初の option タグを空 <option value=”"> </option> で表示するか
コントローラで
$this->set('questions', array(
'卒業した学校名',
'好きなチーム名',
'ペットの名前',
'両親の旧姓',
'免許証の下4桁',
'好きな映画の題名',
)
);
として
<?php echo $html->selectTag('Post/question', $questions, null, null, null); ?>
とすればOK.
よく「選択してください」などの文言が option タグの先頭にある場合があるが、
そのように表示したい場合は
array( '選択してください', '卒業した学校名', '好きなチーム名', 'ペットの名前', '両親の旧姓', '免許証の下4桁', '好きな映画の題名', )
として、$html->selectTag の6番目の引数に false を指定すれば空の option タグが表示されなくなる。
必須選択にしたい場合は「選択してください」の値が0なので、0以外の数字でバリデーションチェックすればいい。
CakePHP のエレメント
2違うレイアウトでも同じデザインの部品を使用することがありますが、その場合に使用するといいのがエレメントです。
エレメントを使用するには
/app/views/elements/
の中に拡張子「.thtml」をつけたファイルを作成します。
エレメントを使用するレイアウト内で
<?php echo $this->renderElement('hoge'); ?>
と書くとエレメントが表示されます。
例えば、ログインフォーム用のエレメントを
/app/views/elements/login.thtml
と作成した場合は
<?php echo $this->renderElement('login'); ?>
と書きます。
また、エレメント内ではそのままではデータにアクセスできないため、
エレメント内でデータを参照したい場合はエレメンにデータを渡さないといけません。
<?php echo
$this->renderElement('login', array("user" => $user));
?>
と、データ配列を渡してエレメントを呼ぶことによりエレメント内で
<?php echo $user; ?>
のようにアクセスできます。
下記の記事が参考になります。
CakePHP の view の elements がアクセスできる変数
cakePHPのマニュアル 8.1.2 エレメント