[WordPress] Google Buzz に投稿するボタンを付ける
1Google Buzz に投稿するボタンを WordPress につけてみました。このエントリの右(→)に表示されているボタンです。
元記事は以下の記事です。
Add Google Buzz Button To WordPress Blog
前提条件として、Google Buzz を Google Reader に接続しておく必要があります。
(続きを読む…)
Google Map にイベントを発生させる GEvent.trigger
1Google Map API で作成したマーカをクリックすると情報ウィンドウを開くようにすることがありますが、地図以外のところのリンクなどをクリックしてマーカの情報ウィンドウを開くには、GEvent.trigger を使用してイベントを発生させます。
(続きを読む…)
Google Developer Day 2009 に行ってきた
0昨日は WWDC の Keynote を見てから、パシフィコ横浜で開催される Google Developer Day 2009 に行ってきました。
Google Maps API を UTF-8 以外で使用する
3GoogleMap を使用するときに HTML の文字コードを UTF-8 以外にすると GoolgeMap の JavaScript を読み込んだときに IE などでエラーになる。その回避方法と読み込むときに文字コード(charset=”utf-8″)を指定すればOK。
<script src="http://maps.google.com/maps?file=api&v=2&key=GOOGEL_MAP_API_KEY" type="text/javascript" charset="utf-8"></script>
参考 URL:utf-8以外の文字コードで、Google Maps APIを使う (OPQR.jp : WebサービスとWebデザインについて考えてみる;)
NAS の写真を Picasa で管理する
1
自宅の Windows マシンでは Picasa でデジカメ写真を管理しています。写真データは LAN 内の NAS にすべて入れて保存しているのですが、昨日購入した IdeaPad に Picassa をインストールしたときに NAS の写真をどうやって管理させるのかを失念してしまい、しばらく色々と調べたので後々のためのメモです。
(続きを読む…)
Prism for Firefox で Gmail クライアントを作成
0 Gmail をメインのメールに使っているので、Prism という Firefox のプラグインを使用して Gmail クライアントを作成してみました。
Gmail をメインのメールに使っているので、Prism という Firefox のプラグインを使用して Gmail クライアントを作成してみました。
Prism というのは Web アプリケーションを独立したアプリケーションにすることができるものです。単体のアプリとしてもありますし、Firefox のプラグインとしてもあります。今回はFirefox のプラグインを使ってみました。
Prism for Firefox :: Firefox Add-ons
(続きを読む…)
Gmail モバイルの UI が変更された
0Google Japan Blog: Gmail モバイルの UI を刷新しました
先週の木曜日にアクセスしたら急にカラフルな画面になっててビックリしましたね。
追加された機能は以下の通りです。
・ 受信トレイにて、既読、未読のメールの区別が明確になりました。
・ 受信トレイにて、複数のメールをチェックし、まとめてアーカイブ、削除などができるようになりました。
・ スレッドビューにて、送信者別に色がついてよりスレッドが分かりやすく表示されるようになりました。
・ その他、さまざまな使い勝手の改善を行いました。
Gmail が急に携帯から見れなくなった
1昨日、携帯で Gmail を確認すると 502 エラーになり、「しばらくたってから接続しなおしてみてください」というエラーになってしまった。数時間おきに何回か試してみてダメでした。
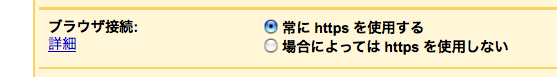
今日気がついたのですが、そういえば先日 Gmail の設定を https で常に接続するように変更しました。
GoogleMap 特定のキーワードで表示させる
4Google AJAX Search API を使用してキーワードや住所から自分のサイトに Google Map を表示させるメモ
Google AJAX Search API KEY と Google Map API KEY を指定して JavaScript を読み込む
<script src="http://www.google.com/uds/api?file=uds.js&v=1.0&key=Google AJAX Search API KEY" type="text/javascript"></script> <script src="http://maps.google.com/maps?file=api&v=2.x&key=Google Map API KEY" type="text/javascript"></script>
実際の表示部分。 q=キーワードで表示させる地図のキーワード(または住所)を指定する。
<script type="text/javascript">
<!--
var gls;
var gMap;
function OnLocalSearch() {
if (!gls.results) return;
var first = gls.results[0];
var point = new GLatLng(parseFloat(first.lat), parseFloat(first.lng));
var zoom = 15;
gMap.addControl(new GSmallMapControl());
gMap.addControl(new GMapTypeControl());
gMap.setMapType(G_MAP_TYPE);
gMap.setCenter(point, zoom);
var marker = new GMarker(point);
gMap.addOverlay(marker);
GEvent.addListener(marker, "click", function() {
marker.openInfoWindowHtml(html);
});
}
function load() {
gMap = new GMap2(document.getElementById("map"));
gMap.addControl(new GSmallMapControl());
gMap.addControl(new GMapTypeControl());
gMap.setCenter(new GLatLng(0, 0));
gls = new GlocalSearch();
gls.setCenterPoint(gMap);
gls.setSearchCompleteCallback(null, OnLocalSearch);
var q = "横浜ランドマークタワー";
gls.execute(q);
}
//-->
</script>
<body onLoad="load()">
<div id="map" style="width: 410px; height: 320px"></div>
</body>
各 API KEY の取得は下記ページから
Sign-up for an AJAX Search API Key – Google AJAX Search API – Google Code
Sign Up for the Google Maps API – Google Maps API – Google Code