Posts tagged cli
[iPhone 開発メモ] 警告画面の表示
3iPhone アプリで警告画面を表示させる方法です。
警告画面を表示する
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:@"Alert Test"
message:@"Message!!\nThis is Alert Test."
delegate:self
cancelButtonTitle:@"Cancel"
otherButtonTitles:@"One", @"Two", nil];
[alert show];
[alert release];
Eclipse PDT1.0 を Mac OS X にインストール&日本語化
1Eclipse PDT を Mac OS X にインストールして日本語化したのですが、少々つまずいた部分もありましたのでメモしておきます。
Eclipse PDT をインストール
PDT Project から最新版をダウンロードして解凍し、アプリケーションフォルダへ入れればインストール終了。これは問題ないですね。
(続きを読む…)
Eclipse でエディタ画面を分割する方法
3Eclipse でエディタ画面を分割する方法です。
違うファイルを分割して表示する
エディタのタブの部分を下にドラッグします。カーソルが太い矢印に変わる部分がありますのでそこにドロップします。これで画面が上下に分割されて同時に編集できます。上下だけでなく左右にも分割できます。
(続きを読む…)
Flash 画面リサイズされても常に中央に表示される MovieClip
1swf だけで表示したときに画面サイズに関係なく、また画面をリサイズしてもコンテンツが縮小・拡大されずに常に中央に表示されるようにする方法です。
fla ファイルの構成が
背景画像:back_mc
常に中央に配置するMC: main_mc
とすると
(続きを読む…)
ブログにコードを表示するときに便利な dp.SyntaxHighlighter
4今までのデザインでは pre タグ or code タグで PHP などのコードを表示していましたが、今回のサーバ移転&デザイン変更を機にコードの表示に SyntaxHighlighter を使用してみました。
syntaxhighlighter – Google Code
特徴
- 多言語対応のシンタックスハイライト
- 行番号を付加
- クリックするだけでクリップボードへのコピーが可能(IEのみ)
- 別ウィンドウでソースを表示可能
- コードの印刷が可能
- JavaScriptオフの状態では、テキストエリアにてコードが表示される
CakePHP PDT の補完機能をビューのヘルパーで使用する方法
1CakePHP のコーディングに PDT を使用しているのですが、ビューで補完機能を使用できるようにする方法が紹介されていました。
Eclipse PDTでCakePHP開発、まず設定すべきこと – Writing Some Code
ビューの拡張子(.ctp, .thtml) を PHP のコンテンツとして登録して、さらにビューで使用するヘルパーの各クラスのインスタンスを作るファイルをプロジェクトに作成し(場所はどこでもいいようです)PDT に教えてあげるような感じですね。
また、コントローラで使用するモデルやコンポーネントにも補完機能を使用できるようにする方法も紹介されています。
class AppController extends Controller {
/**
* @var Model
*/
var Model;
/**
* @var SessionComponent
*/
var $Session;
下記サイトも参考になりました。
Code completion in views with Eclipse PDT – cakebaker
Eclipse code completion in Views – Cake PHP | Google グループ
Eclipse でコマンドラインを簡単に開くプラグイン
0bakeするのに地味に便利なEclipseプラグイン – Writing Some Code
CakePHP で開発を行うときに最近 PDT を使用しています。CakePHP のbake をするときなどコマンドラインから行いますが、Eclipse のエクスプローラからディレクトリを指定して直接コマンドラインを開いてくれるプラグインが Writing Some Code さんで紹介されていました。

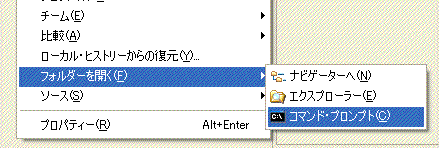
コマンドライン以外でもエクスプローラでも開けるので結構便利です。Eclipse のエクスプローラから開きたいフォルダを右クリックして「フォルダを開く」の中にあるメニューを選択するだけでエクスプローラやコマンドラインを開けます。
CakePHP jQuery を使用した Ajax ファイルアップロード
6下記ページを参考にさせていただきました。
“jQueryを使ったAjaxファイルアップロード” フォーラム – CakePHP Users in Japan
David Golding Design Blog -
上記ページでは jQuery を使用してテキストファイルをアップロードしてテキストの内容を表示するというものですが、画像をアップロードしてアップロードした画像をフォームの下に Ajax を利用して表示するというのをやってみました。
jQuery 使用準備
jquery.js と jquery.form.js を app/webroot/js/ 以下に配置します。
アップロードするビューで上記 JavaScript ファイルを読み込むため下記コードをビューに追加します。
<?php echo $javascript->link(array('jquery.js','jquery.form.js')); ?>
ビューにアップロードするフォームを作成する
今回は users コントローラの form アクションでフォームを表示します。Ajax の処理を行うのは users コントローラの upload アクションです。
views/users/form.ctp
<h1>upload test</h1>
<?php echo $form->create('User',array('name'=>'uploadForm','id'=>'uploadForm','type'=>'file'));?>
<?php echo $form->input('upload_file',array('label'=>'Upload Text File ','type'=>'file'));?>
<?php echo $form->button('アップロード',array('onClick'=>'$('#uploadForm').ajaxSubmit({target: '#uploadFile',url: '/users/upload'}); return false;'));?>
</form>
<div id="uploadFile"></div>
コントローラの処理
views/users/form.ctp から「アップロード」ボタンを押すと users/upload アクションの $this->data にアップロードファイルの情報が入ってきます。ここでは mime タイプによって JPEG ファイルのみをアップロードできるようにしています。アップロード後に views/users/upload.ctp を出力します。
function upload() {
if (!$this->data['User']['upload_file']) {
$this->set('error','アップロードするファイルを選択してください');
$this->render('upload','ajax');
} else {
if ($this->data['User']['upload_file']['type'] != 'image/jpeg') {
$this->set('error','アップロードできる画像は JPEG のみです');
$this->render('upload','ajax');
} else {
$filename = '/files/'.intval(rand()).'.jpg';
rename($this->data['User']['upload_file']['tmp_name'], WWW_ROOT.$filename);
$this->set('filename', $filename);
$this->render('upload','ajax');
}
}
}
Ajax が返すビューを作成する
/users/upload で処理した結果を返すビューを作成します。今回は veiws/users/upload.ctp として作成しました。ここで img タグによりアップロードしたファイルを表示しています。
<?php if (!empty($error)): ?> <p><?php echo $error;?></p> <?php else: ?> <p>Upload successful</p> <?php echo $html->image($filename); ?> <?php endif; ?>
以上で jQuery を使用して Ajax で画像のアップロードができます。