Webアプリ開発環境としてのSafari
Webアプリ開発環境としてのSafariを知ってますか? – @IT という記事が大変興味深かったです。
Windows にも正式に対応した Safari 。私も発表直後にインストールして少し使ってみただけでそのまま使わなくなっていました。
このサファリですが、設定を変更することにより、Web 開発環境として威力を発揮します。
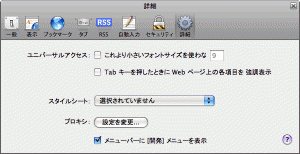
編集メニューから「設定」を選択します。

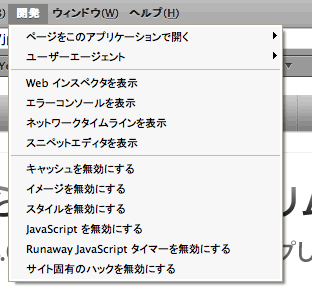
この画面の「詳細」タブの一番下にある「メニューバーに[開発]メニューを表示」というチェックボックスにチェックを入れるとサファリのメニューに「開発」というメニューが追加されます。

このメニューから他のブラウザで開いたり、ユーザエージェントを切り替えたりすることができます。
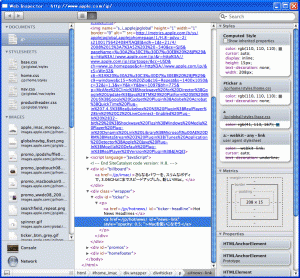
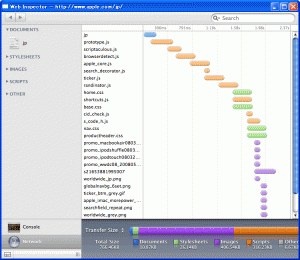
もっと強力なのが「Web インスペクタ」です。
元の記事にさまざまなスクリーンショットが載っていますので是非見てみてください。もし Safari をインストール済みでしたら是非試してみてください。
Safari を持っていない方は下記 URL よりダウンロードできます。
アップル – Safari
関連する投稿
3 comments
コメントをどうぞ
Additional comments powered by BackType







初めまして。
Webkitと一緒にダウンロードできるDroseraで簡単な
Javascriptのデバッグができますよ。
FireFoxのFireBugにはかないませんが。
私も普段は Firefox の FireBug を使用しています。Safari でも開発ツールがあるのだと思い書いておきました。
3ambulance…
…