Posts tagged form
CakePHP HTML ヘルパーで出力されるタグを変更する方法
2ヘルパーで出力されるタグを変更する方法です。
やりたいこと
ビューで
< ?php echo $html->link('Love CakePHP', 'http://www.cakephp.org'); ?>
と書くと
<div class="link"><a href="http://www.cakephp.org" >Love CakePHP</a></div>
と div タグで囲んで表示するようにしたい。
概要
app/config 内に変更したいタグを定義してヘルパーの親クラス(AppHelper) で定義したタグを読み込むという方法です。
CakePHP1.1 と 1.2 で少し方法が違います。
CakePHP1.1
app/config に tags.ini.php というファイルを作成しここにタグを定義すると自動的に反映されます。
app/config/tags.ini.php
link = <div class="link"><a href="%s" %s>%s</a></div>
CakePHP1.2
app/config/tags.php
< ?php
$tags = array(
'link' => '<div class="link"><a href="%s" %s>%s</a></div>'
);
?>
app/app_helper.php
< ?php
class AppHelper extends Helper {
function __construct() {
parent::__construct();
$this->loadConfig();
}
}
?>
CakePHP 1.2 の AppHelper::loadConfig は以下のようになっていてデフォルトでは app/config/tags.php を読み込み $this->tags にマージします。
function loadConfig($name = 'tags') {
if (file_exists(APP . 'config' . DS . $name .'.php')) {
require(APP . 'config' . DS . $name .'.php');
if (isset($tags)) {
$this->tags = array_merge($this->tags, $tags);
}
}
return $this->tags;
}
AppHelper のコンストラクタで
$this->loadConfig("hoge.php");
とすれば hoge.php のように任意のファイルを読み込んでマージすることができます。
HTML ヘルパーが使用するタグは cake/libs/view/helpers/html.php で $tags として定義されています。
この中のフォーム関連のタグは Form ヘルパーでも使用していますので、上記の方法で Formヘルパーで使用するタグも変更できます。
CakePHP 1.2 の saveAll その2
3CakePHP 1.2 の saveAll その1 では同一モデルへの複数レコードを saveAll で保存しました。今回はアソシエーションのモデルのデータを saveAll で保存する方法です。
アソシエーションのモデルのデータを保存
モデル
user.php
< ?php
class User extends AppModel {
var $name = 'User';
var $hasMany = array('Comment');
}
?>
comment.php
< ?php
class Comment extends AppModel {
var $name = 'Comment';
var $belongsTo = array('User');
}
?>
コントローラ
users_controller.php
function add() {
if (!empty($this->data)) {
$this->cleanUpFields();
$this->User->create();
if ($this->User->saveAll($this->data)===false) {
$this->Session->setFlash('保存に失敗しました);
} else {
$this->Session->setFlash('保存しました');
}
$this->redirect(array('action'=>'index'), null, true);
}
}
ビュー
users/add.ctp
< ?php echo $form->create('User');?>
< ?php echo $form->input('User.name');?>
< ?php echo $form->input('Comment.body'); ?>
< ?php echo $form->end('Submit');?>
CakePHP 1.2 の saveAll その1 の同一モデルへの複数レコードの保存よりも使い道は多いのではないかと思います。
追記
このエントリーは CakePHP 1.2.0.6311 beta で検証しています。
CakePHP JQuery ヘルパー
3JQuery helper for CakePHP ( PQuery port ) at NGCoders
CakePHP から JQuery を簡単に使うことができます。
正確には PQuery ヘルパーかもしれません。PQuery は JQuery を PHP から簡単に使用するライブラリで PQuery ヘルパーと同じ開発者が開発しています。
参考:PQuery – PHP and JQuery at NGCoders
インストール
JQuery helper for CakePHP ( PQuery port ) at NGCoders から JQuery ヘルパーをダウンロードし、解凍した pquery.php を /app/views/helpers にコピーします。
そのほかに jquery.js ファイルも必要になります。こちらもダウンロードして /app/webroot/js にコピーします。
コントローラ
Pquery ヘルパーと Javascritp ヘルパーを使用します
var $helpers = array('Pquery', 'Javascript');
ビュー
jquery.js の読み込み
<?php echo $javascript->link('jquery.js'); ?>
使用例
トグルボタン
<div id='msg'>Message...</div>
<?php echo $pquery->link_to_function('toggle', $pquery->toggle('#msg'));?>
フォームで送信された内容により HTML を更新
入力したテキストを /controller/action/ に GET で送信し、id=idtoupdate に受け取った HTML を表示する
<?php echo $pquery->form_remote_tag(array('url'=>'/controller/action/','update'=>'#idtoupdate'));?>
<input type='text' name='field' />
<input type='submit' />
<div id='idtoupdate'></div>
pquery.php を見ると色々なメソッドがあります。使い方はソースを見ればすぐに分かると思います。
HTTP_Request を使用してファイルをアップロードする方法
1PEAR の HTTP_Request を使用してファイルをアップロードする方法です。
<form action='POST_URL' method='post' enctype='multipart/form-data'> <input type='text' name='title'> <textarea name='body'></textarea> <input type='file' name='upload_file'> <input type='submit'> </form>
上記のような HTML でファイルをアップロードする場合と同じような処理をするには、下記のように HTTP_Request を使用します。
// POST パラメータ
$post_data = array(
'title' => $title,
'body' => $body,
);
// アップロードパラメータ
$upload_file = array(
'name' => 'file',
'path' => '/path/to/file',
);
// アップロード
$rs = http_send(POST_URL, $post_data, $upload_file);
function http_send($url, $params, $upload_file=null) {
$req = new HTTP_Request();
$req->setMethod(HTTP_REQUEST_METHOD_POST);
foreach ($params as $key => $val) {
$req->addPostData($key, $val);
}
$req->setURL($url);
if ($upload_file) {
$res = $req->addFile($upload_file["name"], $upload_file["path"]);
if (PEAR::isError($res)) {
echo $res->getMessage();
exit;
}
}
if (!PEAR::isError($req->sendRequest())) {
return $req->getResponseBody();
} else {
return false;
}
}
CakePHP Security コンポーネントのまとめ
1CakePHP の Security コンポーネント の動作を調べたのでまとめておきます。
この Security コンポーネントをうまく使用すればクロスサイトリクエストフォージェリ(CSRF) を防ぐことができるでしょう。
トークンの使用
フォームにワンタイムトークンを実装する方法です。
コントローラの beforeFilter メソッドでトークンをチェックするアクションを指定
function beforeFilter() {
$this->Security->requireAuth('login');
}
ビューのフォーム内にトークンを設定
<?php echo $html->formTag(); ?>
トークンが hidden 属性で生成される
トークンが一致しない場合
requireAuth で指定したアクションに POST でアクセスがあるとセションに保存したトークンとフォームから送られてきたトークンが一致するかチェックします。またそのほかにトークンの有効期間もチェックします。有効期間は CAKE_SECURITY の設定により違います。
| CAKE_SECURITY | 有効期間 |
|---|---|
| high | 10分 |
| medium | 100分 |
| low | 300分 |
トークンが一致しないと SecurityComponent の blackHole メソッドが実行されます。このメソッドでは
header('HTTP/1.0 404 Not Found');
を出力して exit します。(画面は空白)
任意の処理を実行したい場合は blackHoleCallback でコールバック関数を指定します。
設定できるのは同じコントローラ内のアクションのみになります。
function beforeFilter() {
$this->Security->blackHoleCallback = "securityError";
$this->Security->requireAuth('login');
}
function securityError() {
die("security error!");
}
トークンチェックをするアクションを複数指定するときはカンマでつなげる
$this->requireAuth('login', 'delete');
特定のコントローラからのポストのみ許可する
$this->Security->allowedControllers = array("users");
これを指定するとたとえトークンが一致しても許可のないコントローラからのポストの場合は blackHole メソッドを実行します。
特定のアクションからのポストのみ許可する
$this->Security->allowedActions = array("action");
これを指定するとトークンが一致しても許可のないアクションからのポストの場合は blackHole メソッドを実行します。
ポストのみ受け付けるようにする
$this->requirePost('login');
これはトークンとは違い、POST のみ許可して GET でのアクセスを不可にします。
/users/login/ のような URL でのアクセスも GET なので不可になります。
POST の処理だけを実行したいようなアクションに使用します。
CakePHP select タグの選択していないときの状態を指定する
0Cute CakePHP Trick of the Day – GenerateList Empty Slot In List | Web Development 2.0: Web Design, CakePHP, Javascript
で select タグの選択していないときの状態の値を指定する方法が書かれていますが、この方法は間違っています。
元のエントリのコメントでも指摘されていますが、ヘルパーのメソッドの使い方が違います。コードを実際に書いて検証してみれば、動かないのがすぐに分かります。
元の紹介されている方法はそもそも PHP の文法的におかしいのでそこは適当に修正して紹介します。(変数名に $ がなかったり、generateList() を出力をどこにも保存していないかったりします。)
コントローラで下記のように generateList でリストを取得して
$state_id = $this->State->generateList();
ビューで
echo $form->input($state_id, array('empty' => '--'));
と紹介されています。
CakePHP1.1 の Formヘルパーには input メソッドがないので CakePHP 1.2 でのやり方だと思いますが、実際に Form ヘルパーの input メソッドは
function input($fieldName, $options = array())
と定義されています。上記のように書くと
で、実際にはどう書けばいいかというと
echo $form->input('Model/Field', array('empty'=>'---', 'type'=>'select', 'options'=>$state_list));
または、
echo $form->select('Model/Field', $state_list, null, null, array('empty'=>'---'));
と書けば select タグの先頭に
<option value=''>---</option>
と入ります。
CakePHP1.1 では 「CakePHP HTMLヘルパーで select タグを表示する」のエントリで書いたように結構面倒だったので新しい Form ヘルパーは使いやすいですね。
Smarty 今日の日付で曜日を漢字で出力する
2Smarty を使用していてよく今日の日付の曜日を漢字で出力するのでメモ。
{$smarty.now|date_format:"%Y年%m月%d日(%a) %T"|replace:"Sun":"日"|replace:"Mon":"月"|replace:"Tue":"火"|replace:"Wed":"水"|replace:"Thu":"木"|replace:"Fri":"金"|replace:"Sat":"土"}
とやると
2007年10月03日(水)17:42:10
のように表示できる。
OpenPNEでのSmarty の覚書
1「OpenPNE PHP で作成したプログラムを組み込む」で書いたように、
/openpne/webapp_ext/modules/pc/page/hoge_foo.php に
class pc_page_hoge_foo extends OpenPNE_Action
{
function execute($requests)
{
// ここに処理を書く
}
}
のようにすると ?m=pc&a=page_hoge_foo でアクセスできるようになります。
このときにどうやって Smarty に値を渡すのか少し戸惑ったのでメモしておきます。
Smarty タグ
通常は 「{」「}」 ですが、OpenPNE では 「({」「})」 です。
assign
$smarty->assign("var", $var);
のようにして Smarty に値を渡したいときは execute メソッド内で
$this->view->set("var", $var);
とすればOK。
display
$smarty->display("hoge_foo.tpl");
は自動的にやってくれます。
default_modifiers (escape)
また、OpenPNE の smarty オブジェクトはオブジェクト生成時に
$smarty->default_modifiers に escpae 修飾子が設定されているので、
テンプレート変数に HTML タグが設定されていて HTMLタグを出力したい場合は
({$var|smarty:nodefaults})
とすれば、escape 処理されずに出力されます。
私は HTML_QuickForm をよく使うので、form タグ関係を出したいことがありますので、その場合に使用しています。
CakePHP HTMLヘルパーで checkbox を表示する
1HTMLヘルパーで checkbox を表示するには下記のように書きます。
<?php echo $html->checkbox('Model/field', null, array('value'=>1)); ?>
出力される HTML は下記のようになります。
(実際は1行で出力されますが改行入れています)
<input type="hidden" name="data[Model][field]" value="0" id="ModelField_" / <input type="checkbox" name="data[Model][field]" value="1" id="ModelField" />
checkbox と同じ名前の hidden を勝手に作ってくれるのでチェックされていなくても必ず $this->data["Model"]["field"] には値が帰ってくるのでうれしいかも。
ちなみに第2引数は checkbox では使用されていませんでした。
他のメソッドと統一するためにあるのでしょう。
第3引数に
array('checked'=>1) or
array('checked'=>true) or
array('checked'=>'checked')
などとするとデフォルトでチェックが入ります。
ちなみに HTML_QuickForm のように勝手に label タグで囲んではくれないので、チェックボックスの後ろに書かれた項目名などをクリックしてもチェックされるようにしたければ自分で label タグを書く必要があります。checkbox の ID は ModelField のようになるので、
<label for="ModelField"><?php echo $html->checkbox('Model/field', null, array('value'=>1)); ?>項目名</label>
とすれば「項目名」のテキストをクリックしてもチェックすることができるようになります。
optionタグを選択不可にする disabled 属性
2フォーム画面を動的に表示してある条件のときにはラジオボタンなどを disabled にしたりします。
今回もあるフォームを作成していて在庫が0のときに select タグで表示する項目を選択できないようにしたかったので調べてみたところ、option タグにも disabled 属性がありました。
そこで下記のようにしてみたところ
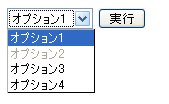
<form action=""> <select> <option>オプション1</option> <option disabled="disabled">オプション2</option> <option>オプション3</option> <option>オプション4</option> </select> <input type="submit"> </form>

うまく選択不可になりました。
ところが Firefox では OK だったのですが、IE6では選択可能に。。。
調べてみると
Disable Option’s In A Select (Dropdown) Element ? Post Archive ? www.lattimore.id.au
It never ceases to amaze me how a browser like IE6, managed to not implement something as trivial as an attribute like disabled. The IE team managed to implement it against the <select> element, but some how overlooked the <option> element. They implement the readonly attribute against the appropriate elements – yet some how the disabled attribute managed to be overlooked when they implemented it. More surprising is that, since the HTML4.01 specification came out in late 1999, IE has been updated and upgraded for various things literally hundreds of times. Why hasn’t this made it into an update? You’d begin to think that Microsoft aren’t aware of it, however the thought of that just seems too far fetched.
どうも IE6 のバグのようです。