Posts tagged HTML
optionタグを選択不可にする disabled 属性
2フォーム画面を動的に表示してある条件のときにはラジオボタンなどを disabled にしたりします。
今回もあるフォームを作成していて在庫が0のときに select タグで表示する項目を選択できないようにしたかったので調べてみたところ、option タグにも disabled 属性がありました。
そこで下記のようにしてみたところ
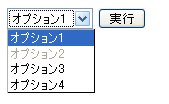
<form action=""> <select> <option>オプション1</option> <option disabled="disabled">オプション2</option> <option>オプション3</option> <option>オプション4</option> </select> <input type="submit"> </form>

うまく選択不可になりました。
ところが Firefox では OK だったのですが、IE6では選択可能に。。。
調べてみると
Disable Option’s In A Select (Dropdown) Element ? Post Archive ? www.lattimore.id.au
It never ceases to amaze me how a browser like IE6, managed to not implement something as trivial as an attribute like disabled. The IE team managed to implement it against the <select> element, but some how overlooked the <option> element. They implement the readonly attribute against the appropriate elements – yet some how the disabled attribute managed to be overlooked when they implemented it. More surprising is that, since the HTML4.01 specification came out in late 1999, IE has been updated and upgraded for various things literally hundreds of times. Why hasn’t this made it into an update? You’d begin to think that Microsoft aren’t aware of it, however the thought of that just seems too far fetched.
どうも IE6 のバグのようです。
CakePHP cakeError でエラー処理
1CakePHP でエラー処理をさせるのに cakeError を使ってみました。
致命的なエラーのときに、メールを送信したりログを記録したりするのに使えるかと思います。
/app/error.php を作成
class AppError extends ErrorHandler
{
function foo($params){
// ここにエラー処理を書く
// $params を展開
extract($params);
// view のディレクトリを指定
$this->controller->viewPath='errors';
$this->controller->set('message', $message);
$this->controller->render('foo');
exit();
}
}
エラー用のビューを app/views/errors/foo.thtml に作成
呼び出し方は第1引数にメソッド名、第2引数にメソッドに渡すパラメータ
$params = array( array('message'=>'Error!') );
$this->cakeError('foo', $params);
$params の指定方法にちょっとだけ注意が必要です。
Smarty truncate のマルチバイト対応 mb_truncate
2Smarty のマルチバイトプラグインの紹介の続きです。
truncate というプラグインが Smarty に標準であります。
文字列を指定文字数で切るというものです。
ただ、マルチバイトには対応していないため最後の切られた文字が文字化けしてしまうことがあります。
その truncate プラグインをマルチバイト対応したものが下記のページで紹介されている mb_truncate プラグインです。
このプラグインは以前からかなり重宝しています。
文字化けしたり、切り捨てられる文字数がおかしい場合は mb_internal_encoding で内部文字コードを指定してあげれば直ると思います。
もともとの配布元のページが見れないので、下記のページよりダウンロードできます。
kawama.jp: [Smarty]mb_truncate
7月に読んだ本
07月に読んだ本のメモ
一番のお勧めは一番下に書いた「ビーサン屋げんべい物語」。
葉山にあるビーチサンダル専門店「げんべい」さんが出した本です。
たかがビーサンと侮れませんね。私も1年中愛用させていただいております。
Lifehacker インターネット時代のワークスタイル改善術!
2ちゃんねるはなぜ潰れないのか? (扶桑社新書 14)
「1日30分」を続けなさい!人生勝利の勉強法55
PHPによるデザインパターン入門
WordPress標準ガイドブック―導入&基本操作からフルチューンまで
モバゲータウンがすごい理由 ~オジサンにはわからない、ケータイ・コンテンツ成功の秘けつ~
WEB+DB PRESS 総集編 [Vol.1~36]
レバレッジ・シンキング 無限大の成果を生み出す4つの自己投資術
ネットで人生、変わりましたか?
iPhone 衝撃のビジネスモデル
ビーサン屋げんべい物語―葉山の片隅から世界を狙うオンリーワン商店
クロックス購入
2クロックスを家族3人で購入。
今まではサンダルといえばビーサンばかりの私でしたが、はやりものに負けました。
私のお気に入りのビーサンといえば葉山のげんげいです。
先日、本も出版されました。
ビーサン屋げんべい物語―葉山の片隅から世界を狙うオンリーワン商店
もちろん発売日にそく購入しました。
PEAR::Pager ページ番号を PATH_INFO で渡す
3ページング処理を行ってくれる PEAR::Pager 、かなり便利です。
通常は
index.php?pageID=2
のようにしてページ番号を渡すのですがこれをPATH_INFO で渡すには下記のようにオプションパラメータを指定します。
$params = array( ... 'path' => 'http://localhost/foo/', 'fileName' => '%d', 'append' => false, cuurentPage => 現在のページ );
ポイント
append = false なら fileName の %d にpageID を埋め込む。
currentPage を指定しないと Pager が現在のページが分からない。
fileName
'path' => 'http://localhost/', 'fileName' => 'foo/%d'
なども可能。append=false なら fileName の %d にpageID を埋め込むということ。
現在のページを取得するには
$path_info = explode("/", $_SERVER['PATH_INFO']);
if (isset($path_info[1]) {
$currentPage = $path_info[1];
} else {
$currentPage = 1;
}
PATH_INFO が使用できるか
サーバによっては PATH_INFO が使用できない。
使用できるかは $_SERVER["PATH_INFO"] が存在するかどうか。
ただし、http://localhost/index.php では $_SERVER["PATH_INFO"] には値はセットされないので、 http://localhost/index.php/1 などのようにして $_SERVER["PATH_INFO"] が設定されているか調べる。
CakePHP コントローラのメソッドをURLから実行させない
0コントローラにアクション以外のメソッドを書かないのが一番いいのかもしれません。
ただ、どうしても書きたいという場合にはメソッド名にアンダーバー “_” を付けるとURLからアクセスできなくなります。
試しに posts_controller.php に _foo というメソッド名を作り /posts/_foo/ にアクセスしてみると
Private Method in PostsController
You are seeing this error because the private class method _foo should not be accessed directly.
とプライベートメソッドなのでアクセスできませんよというエラーメッセージが出力されました。
しかしこのメッセージってあまりよくないのではと思い、試しに DEBUG=0 とデバッグモードを本番環境用にしたところ、
Not found
The requested address posts/_foo/ was not found on this server.
となりました。やはり考えてますよねそれくらい。
ちなみにエラーメッセージは
/cake/libs/view/templates/errors/
にエラーの種類によって15のテンプレートが用意されています。
自分で Not found などのエラーを修正したい場合は
/cake/libs/view/templates/errors/error404.thtml
を
/app/views/errors/error404.thtml
にコピーして修正すればそちらのテンプレートが使用されます。
CakePHP の日本語マニュアルに書かれている
メンバ関数を protected にして見えるようにするには、コントローラアクション名を ‘-’ ではじめてください。(訳注:将来の仕様???)
メンバ関数を private にするためには、コントローラアクション名を ‘–’ ではじめてください。(訳注:将来の仕様???)
というのはこれのことなのかな?
ただ、”_” ではなく “-” になっている。(英語のマニュアルも同様に “-” でした。)
CakePHP 日本語マニュアル
C.4. コントローラ(Controllers)
CakePHP マニュアル(英語)
CakePHP Manual
CakePHP htmlヘルパーでラジオボタンを離れた場所に分けて書く方法
1html ヘルパーでラジオボタンを書く場合
<?php echo $html->radio('Model/field', array('1'=>'option1','2'=>'option2', '3'=>'option3')); ?>
のように書くと、ラジオボタンを横に並べて表示させることができます。
ただ、デザインによってはテーブルなどを使用していたり縦に並べたりして、ひとつづつ表示させたいときもあると思います。
その場合は
<?php echo $html->radio('Model/field', array('1'=>'option1')); ?>
<?php echo $html->radio('Model/field', array('2'=>'option2')); ?>
<?php echo $html->radio('Model/field', array('3'=>'option3')); ?>
とすれば、それぞれのボタンを希望の位置に表示させることができます。
CakePHP html ヘルパーでラジオボタンの選択状態 (checked) を指定する方法
1html ヘルパーを使用してラジオボタンの選択状態 (checked) を指定する方法です。
下記のようにすると option2 にチェックがつきます。
<?php echo $html->radio('Model/field', array('1'=>'option1','2'=>'option2', '3'=>'option3'), null, array('value'=>'2'), false); ?>
第4パラメータの array(‘value’=>’2′) でチェックするボタンを指定しています。
キーの ‘value’ は固定で、値の’2′ の方をチェックしたいラジオボタンの value 属性の値と同じものを指定すれば、そのボタンがチェックされます。
デフォルトや以前入力された状態を表示するために使用できそうです。
CakePHP html ヘルパーでラジオボタンを表示する
0htmlヘルパーで radio ボタンを表示させるには下記のようにします。
下記の例では3つのラジオボタンを表示しています。
<?php echo $html->radio('Model/field', array('1'=>'option1','2'=>'option2', '3'=>'option3'), ' | ', array('onchange'=>'alert(this.value)'), false); ?>
表示される HTML は下記のようになります。
(実際には1行で出力されますが改行を入れています)
<input type="radio" name="data[Model][field]" id="field_1" onchange="alert(this.value)" value="1" />option1 | <input type="radio" name="data[Model][field]" id="field_2" onchange="alert(this.value)" value="2" />option2 | <input type="radio" name="data[Model][field]" id="field_3" onchange="alert(this.value)" value="3" />option3 |
radio メソッド
string radio(string $fieldName, arrray $options [,string $inbetween=null [,array $htmlAttributes=array() [,bool $return=false ]]])
- $fieldName
- name属性の値
- $option
- array(‘value’=>’表示名’);
value は value=”value” になり、表示名はラジオボタンの後ろに表示される文字名 - $inbetween
- ラジオボタンの間に表示される文字列
- $htmlAttributes
- html の属性 array(‘属性名’=>’値’)で指定する
- $return
- ヘルパーの自動出力を抑止する(参考:ヘルパーの出力を echo を使わずに出力する方法)




![WEB+DB PRESS 総集編 [Vol.1~36]](http://ec1.images-amazon.com/images/I/11KWIW3fcPL.jpg)


