Posts tagged upload
WordPress テーマを作成する(2)
1前回は style.css と index.php だけを作成して最低限のブログを表示させました。なぜこれだけのファイルで表示ができるかというと選択しているテーマに必要なファイルがない場合は wp-content/thmems/default 内のファイルを使用するためです。
今回はヘッダファイルとフッタファイルを作成します。
ヘッダファイル
テーマディレクトリに header.php を作成し下記のような内容にしました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<title><?php bloginfo('name'); ?> <?php wp_title(); ?></title>
<meta name="generator" content="WordPress <?php bloginfo('version'); ?>" /> <!-- leave this for stats -->
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="<?php bloginfo('rss2_url'); ?>" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
<?php wp_head(); ?>
</head>
<body>
<div id="page">
<div id="header">
<h1><a href="<?php echo get_option('home'); ?>/"><?php bloginfo('name'); ?></a></h1>
<div class="description"><?php bloginfo('description'); ?></div>
</div>
ゼロから書くのは大変なので default/header.php をコピーして必要最低限のみ残してみました。
フッタファイルの作成
ヘッダ同様に footer.php ファイルを作成し、下記のようにしました。
<div id="footer">
<?php bloginfo('name'); ?> Powered by <a href="http://wordpress.org/">WordPress</a><br />
<a href="<?php bloginfo('rss2_url'); ?>">Entries (RSS)</a>
and <a href="<?php bloginfo('comments_rss2_url'); ?>">Comments (RSS)</a>.
</div>
</div>
<?php wp_footer(); ?>
</body>
</html>
ヘッダとフッタのみのブログができました
CakePHP1.2 Form ヘルパーで日付のフォームを作る
1CakePHP1.2 の Form ヘルパーを使用して日付のフォームを作成したときのメモです。
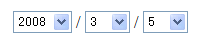
$attr = array('minYear' => 2000, 'maxYear' => date('Y'), 'separator' => ' / ');
echo $form->dateTime('Model/field', 'YMD', 'NONE', date('Y-m-d'), $attr);
とすると下のような日付を選択するフォームができます。

第2引数の ‘YMD’ で年月日の並び順を指定します。日付を表示しない場合は ‘NONE’ を指定します。
- NONE
- 非表示
- YMD
- 年月日の順に表示
- DMY
- 日月年の順に表示
- MDY
- 月日年の順に表示
第3引数で時間表示の指定をします。
- NONE
- 非表示
- 12
- 時間を12時間表示
- 24
- 時間を24時間表示
第4引数でデフォルトの日時を指定します。
第5引数で属性を指定します。
- separator
- 日付の select タグの間に表示する文字
- minYear
- 開始する年
- maxYear
- 終了する年
- interval
- 分を何分刻みで表示するか
Eclipse でコマンドラインを簡単に開くプラグイン
0bakeするのに地味に便利なEclipseプラグイン – Writing Some Code
CakePHP で開発を行うときに最近 PDT を使用しています。CakePHP のbake をするときなどコマンドラインから行いますが、Eclipse のエクスプローラからディレクトリを指定して直接コマンドラインを開いてくれるプラグインが Writing Some Code さんで紹介されていました。

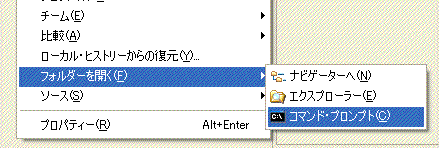
コマンドライン以外でもエクスプローラでも開けるので結構便利です。Eclipse のエクスプローラから開きたいフォルダを右クリックして「フォルダを開く」の中にあるメニューを選択するだけでエクスプローラやコマンドラインを開けます。
CakePHP jQuery を使用した Ajax ファイルアップロード
6下記ページを参考にさせていただきました。
“jQueryを使ったAjaxファイルアップロード” フォーラム – CakePHP Users in Japan
David Golding Design Blog -
上記ページでは jQuery を使用してテキストファイルをアップロードしてテキストの内容を表示するというものですが、画像をアップロードしてアップロードした画像をフォームの下に Ajax を利用して表示するというのをやってみました。
jQuery 使用準備
jquery.js と jquery.form.js を app/webroot/js/ 以下に配置します。
アップロードするビューで上記 JavaScript ファイルを読み込むため下記コードをビューに追加します。
<?php echo $javascript->link(array('jquery.js','jquery.form.js')); ?>
ビューにアップロードするフォームを作成する
今回は users コントローラの form アクションでフォームを表示します。Ajax の処理を行うのは users コントローラの upload アクションです。
views/users/form.ctp
<h1>upload test</h1>
<?php echo $form->create('User',array('name'=>'uploadForm','id'=>'uploadForm','type'=>'file'));?>
<?php echo $form->input('upload_file',array('label'=>'Upload Text File ','type'=>'file'));?>
<?php echo $form->button('アップロード',array('onClick'=>'$('#uploadForm').ajaxSubmit({target: '#uploadFile',url: '/users/upload'}); return false;'));?>
</form>
<div id="uploadFile"></div>
コントローラの処理
views/users/form.ctp から「アップロード」ボタンを押すと users/upload アクションの $this->data にアップロードファイルの情報が入ってきます。ここでは mime タイプによって JPEG ファイルのみをアップロードできるようにしています。アップロード後に views/users/upload.ctp を出力します。
function upload() {
if (!$this->data['User']['upload_file']) {
$this->set('error','アップロードするファイルを選択してください');
$this->render('upload','ajax');
} else {
if ($this->data['User']['upload_file']['type'] != 'image/jpeg') {
$this->set('error','アップロードできる画像は JPEG のみです');
$this->render('upload','ajax');
} else {
$filename = '/files/'.intval(rand()).'.jpg';
rename($this->data['User']['upload_file']['tmp_name'], WWW_ROOT.$filename);
$this->set('filename', $filename);
$this->render('upload','ajax');
}
}
}
Ajax が返すビューを作成する
/users/upload で処理した結果を返すビューを作成します。今回は veiws/users/upload.ctp として作成しました。ここで img タグによりアップロードしたファイルを表示しています。
<?php if (!empty($error)): ?> <p><?php echo $error;?></p> <?php else: ?> <p>Upload successful</p> <?php echo $html->image($filename); ?> <?php endif; ?>
以上で jQuery を使用して Ajax で画像のアップロードができます。
イケア BRÄDA ラップトップサポート(膝上 PC ボード)購入
1IKEA | テーブル&デスク | コンピューター ワークステーション | BRÄDA | ラップトップサポート
[を] IKEA の膝上 PC ボードは良い! で紹介されていたイケアの PC ボードがすごく気になっていた。これは下の部分がビーズクッションになっていて、上の部分が PC を置きやすいように天板がついているクッションです。
昨日イケア港北にクリスマスツリーを返しに行ったので、そのツリー代の返金のギフトカードで PC ボードを買いました。昨年購入したもみの木のツリーをイケアに持っていくと代金1990円をギフトカードで返金してくれるというものです。ギフトカードの額とPC ボードの額が同じなのでちょうどよかった!
クッション系ものもなので1階のマーケットプレイスにおいてあるのだろうと思い、マーケットプレイスのクッションのところや事務系のものがあるところを探したのですが見つからない。イケアスタッフに聞いてみると2階のオフィス家具のところにおいてあるとのこと。ショートカットしつつ2階のオフィス家具のところに行き探すと、赤タグ(っていうのかな、セルフサービスで1階の倉庫みたなところから自分で商品を出すやつ)がついている。それほど大きなものでもないけど、そういう商品なんですね。。。ショートカットしつつもイケアを2周もしてしまいました。
購入を考えている方は注意してくださいね!
使い心地はいいですねー!いままでソファーで作業しているときは薄いクッションを足と PC の間に入れていたのですが、やはりフラットになると作業しやすいです。
左サイドに携帯電話を入れられるポケットもついています。私は携帯よりもペンやマウスなど入れようと思います。
WordPress の Simple Tagging プラグインで表示する関連エントリのはてブ数を表示する方法
1このブログは Simple Tagging というプラグインを使用して各エントリにタグをつけています。このプラグインを使用するとタグから各エントリの関連エントリを自動的に表示することができます。詳しくは下記エントリをご覧ください。
WordPress でタグを使えるようにしてみた
今回はこの関連エントリのはてなブックマーク数を表示するようにする方法です。
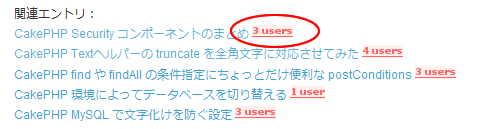
こんなイメージです。

関連エントリを表示するタグ
<?php STP_RelatedPosts(); ?>
この STP_RelatedPosts 関数の第1引数は表示フォーマットを指定するので、そこにはてブ数を表示するようなフォーマットを指定します。
<?php STP_RelatedPosts('<li><a href="%permalink%" title="%title% (%date%)">%title%</a> <a href="http://b.hatena.ne.jp/entry/%permalink%"><img src="http://b.hatena.ne.jp/entry/image/%permalink%" alt="" /></a>'); ?>
これで関連エントリにはてブ数が表示されるようになりました。




