Posts tagged sidebar
[WordPress] サイドバーウィジェットに対応したプラグイン作成方法
3WordPress でサイドバーウィジットに対応したプラグイン方法です。
管理画面にウィジェットを表示する
管理画面の「外観」>「ウィジェット」にウィジェットを表示する。
function widget_control() {
echo "My Widget";
}
register_widget_control('Widget Name', 'widget_control');
以下のように表示されます。
.png)
(続きを読む…)
WordPress 管理画面でウィジットをドラッグ&ドロップするとおかしくなるのを修正
2WordPress の管理画面でダイナミックウィジットを編集する機能で、ウィジットをドラッグ&ドロップして順番を入れ替えることができます。しかし、ドロップする場所によっては下記画像のようになってしまいます。
WordPress テーマを作成する(5) サイドバーをウィジットに対応させる
10前回作成したサイドバーをウィジットに対応させて、管理画面からサイドバーを変更できるようにしてみました。
sidebar.php の修正
sidebar.php の ulタグ の直後に以下の行を追加
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
また sidebar.php の最後の ul タグの前に以下の行を追加
<?php endif; ?>
つまり ul タグの中を上記の if 文ではさむ感じです。
<div id="sidebar">
<ul>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
// ここにデフォルトのサイドバーの内容を書く
<?php endif; ?>
</ul>
</div>
functions.php の作成
作成しているテーマディレクトリに functions.php を作成して下記のコードを追加する。
<?php
if ( function_exists('register_sidebar') )
register_sidebar();
?>
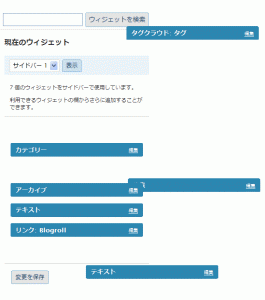
これで管理画面で 表示 > ウィジット でアクセスすると下記のような画面になり動的にサイドバーを変更することができます。

少しの手間で使い勝手が便利になるので、テーマを作成するときにはウィジットに対応させておいた方がいいでしょう。
WordPress テーマを作成する(4) サイドバーを作る
1今回はサイドバーを作っていきます。sidebar.php にコードを書いていきます。
骨格
WordPress のサイドバーは下記のような構成の HTML になります。
WordPress テーマを作成する(3) トップページの投稿一覧を作る
1index.php に投稿一覧を作成する
投稿内容の一覧を表示するには下記のコードのパターンを使用します。
<?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> /* ここに投稿内容を表示するコードを書く */ <?php endwhile; ?> /* 1件も投稿がなかった場合 */ <?php endif; ?>
最初の if (have_posts()) で投稿があるかチェックしてあれば、次の while 文で投稿の数だけループして、投稿がなければ endwhile に分岐します。
WordPress のタグを使用して投稿内容を表示する
上記のループ内で使用する個別の投稿を表示するタグの一部を書いておきます。
投稿の個別URLを表示<?php the_permalink() ?>
タイトルを表示<?php the_title(); ?>
投稿日時を表示<?php the_time('Y/m/d') ?>
カテゴリを表示<?php the_category(', ') ?>
コメント・トラックバックを表示<?php comments_popup_link('0ä?¶', '1ä?¶', '%ä?¶'); ?>
投稿の編集リンクを表示(ログインしていないと非表示になる)<?php edit_post_link('ç?¨é??', '', ' | '); ?>
最終的なコード
<?php get_header(); ?>
<div id="content" class="narrowcolumn">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="post" id="post-<?php the_ID(); ?>">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('Y/m/d') ?></small>
<div class="entry">
<?php the_content('続きを読む ?'); ?>
</div>
<p class="postmetadata">カテゴリ:?<?php the_category(', ') ?> | <?php edit_post_link('編集', '', ' | '); ?> コメント・トラックバック:<?php comments_popup_link('0件', '1件', '%件'); ?></p>
</div>
<?php endwhile; ?>
<div class="navigation">
<div class="alignleft"><?php next_posts_link('? 前のページへ') ?></div>
<div class="alignright"><?php previous_posts_link('次のページへ ?') ?></div>
</div>
<?php else : ?>
<h2 class="center">Not Found</h2>
<p class="center">Sorry, but you are looking for something that isn't here.</p>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
まだ CSS をまったく書いていないので縦にのっぺりとしていますが、だいぶブログらしくなってきました。
WordPress テーマを作成する(1)
4WordPress用のテーマを作ってみようと思います。始めて作成するのですが、作成過程を投稿していきます。まずは第1回目です。
テーマフォルダを作成する
wp-content/themes/ 以下にテーマ用のディレクトリを作成します。
今回は test というディレクトリを作成しました。
CSS ファイルを作成する
作成したテーマディレクトリに style.css を作成します。
style.css には必要最低限の項目を書いておきます。
/* Theme Name: Test Template Theme URI: http://www.syuhari.jp/ Description: テーマ作成テスト用です。<a href='http://www.syuhari.jp/'>リンクも出来ます</a> Author: Boze Author URI: http://www.syuhari.jp/blog/ Version: 1.0 */
- Theme Name
- テーマの名称。全角可。ここに書いた名称が管理画面のテーマ選択画面に表示される。
- Theme URI
- テーマのサイトURL。半角のみ
- Description
- テーマの説明。全角可。a タグでリンクも作成できる。ちなみに script タグなども書けました。タグはノーチェックかも。いいのかな?
- Author
- 作成者名。全角可
- Author URI
- 作成者のURI。半角のみ
- Version
- バージョン。半角のみ。ここに書いたバージョン番号が管理画面のテーマ選択画面のテーマ名の後に表示される。
全角を入れたときには文字コードを UTF-8 にする必要があります。
index.php を作成する
作成したテーマディレクトリに index.php を作成して、最低限のコードを書く。
< ?php get_header(); ?> < ?php get_sidebar(); ?> < ?php get_footer(); ?>
テーマを見てみる
ここまで出来たら最低限のファイルはそろったので管理画面よりテーマを選択して実際にどういう風に見えるか確認してみます。
管理画面の「表示」を選択すると作成したテーマが一覧にあるので、選択します。
下が現在のサイトの様子です。(クリックで大きな画像が見れます。)

まだ、検索用のファイルなどを作成していないので Warning など出てますがシンプルな WordPress のページが表示されています。
WordPress の サイドバーの最近の投稿(Recent Entry)にはてブ数を表示する
0このブログでいうと右カラムにある「Recent Entry」の各エントリの横にはてブ数を表示してみました。
これは WordPress のソースを少しいじる必要があります。
wp-includes/widgets.php
698行目あたりにある
<li><a href="<?php the_permalink() ?>"><?php if ( get_the_title() ) the_title(); else the_ID(); ?> </a></li>
という行を
<li><a href="<?php the_permalink() ?>"><?php if ( get_the_title() ) the_title(); else the_ID(); ?> </a> <a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>"><img src="http://b.hatena.ne.jp/entry/image/<?php the_permalink(); ?>" alt="" /></a></li>
に変更します。
変更したファイルをアップロードするのをお忘れなく!
試した WordPress のバージョンは ME2.2.1 にです。