Posts tagged upload
Firefox3 インストール
5Firefox3 が公開されました。24 時間最多ダウンロードソフトとしての世界記録挑戦ということで貢献するためにも、早速ダウンロードしてインストールしてみました。
うわさ通り、表示はかなり速くなっているのが体感できます。
あと、ロケーションバーから履歴を検索できるのが便利です。
(続きを読む…)
CakePHP1.2 SimpleTest でコントローラのテストケースを作成
1CakePHP1.2 SimpleTest でテストケースを作成する ではモデルのテストケースを作成したので今度はコントローラのテストケースを作成してみました。
コントローラのテストケースは app/tests/case/conrollers 以下に作成します。
app/tests/case/conrollers/user_controller.test.php
<?php
class UsersControllerTestCase extends CakeTestCase {
function testIndexTitle() {
$result = $this->testAction('/users/index', array('return'=>'render'));
$this->assertPattern("/<title>TITLE<\/title>/", $result);
}
function testIndexSet() {
$result = $this->testAction('/users/index', array('return'=>'vars'));
$this->assertTrue(isset($result["users"]));
}
}
?>
CakePHP1.2 SimpleTest でテストケースを作成する
6CakePHP1.2 に SimpleTest をインストール で SimpleTest をインストールするところまでやったので、今度は実際にテストケースを作成してみます。
空のテストケースを作成する
app/test/cases/models に user.test.php を作成して以下のコードで保存する。
<?php
class UserTest extends User {
}
?>
CakePHP1.2 に SimpleTest をインストール
2CakePHP1.2 では SimpleTest を使用したユニットテストが行えます。
テスト実行用スクリプトは app/webroot/test.php です。ブラウザからこのスクリプトへアクセスします。

(続きを読む…)
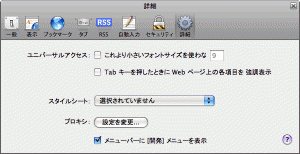
Webアプリ開発環境としてのSafari
3Webアプリ開発環境としてのSafariを知ってますか? – @IT という記事が大変興味深かったです。
Windows にも正式に対応した Safari 。私も発表直後にインストールして少し使ってみただけでそのまま使わなくなっていました。
このサファリですが、設定を変更することにより、Web 開発環境として威力を発揮します。
編集メニューから「設定」を選択します。

(続きを読む…)
jQuery を使用したブラウザで使用できる高機能マークアップエディタ markItUp!
2jQuery を使用したブラウザで使用できる高機能なマークアップエディタです。
markItUp! Universal Markup Editor
まずはデモでどのようなエディタができるかを見てみるのが早いかと思います。
HTML
Wiki 記法
Mac OS 風
(続きを読む…)