I love iPhone, Android, Cocos2d-x
jQuery を使用したブラウザで使用できる高機能マークアップエディタ markItUp!
jQuery を使用したブラウザで使用できる高機能なマークアップエディタです。
markItUp! Universal Markup Editor
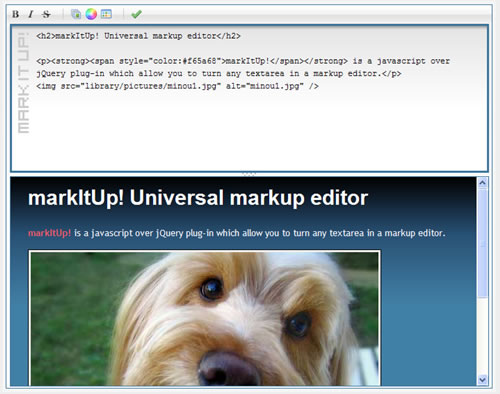
まずはデモでどのようなエディタができるかを見てみるのが早いかと思います。
HTML
Wiki 記法
Mac OS 風
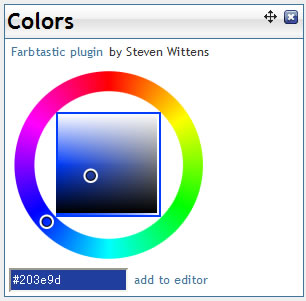
このようなカラーピッカーを使用して色の指定なども簡単にできます。

設定方法や設置方法などは各デモの下にそれぞれ記載されていますので、参考になるかと思います。
また、マークマップエディタなので、エディタで入力したものが実際にどのような表示になるかが慣れないと分かりにくいですが、markItUp のメニューの一番右にあるチェックマークをクリックするとプレビューがエディタの下に表示されます。

マークアップに慣れていなくてもボタンを押していけばエディタがマークアップしてくれます。Wiki など入力に慣れていない人でもこれなら簡単に入力できますね。動作も重くなく軽快に動作します。
関連する投稿
2 comments
コメントをどうぞ
Additional comments powered by BackType






[...] jQuery を使用したブラウザで使用できる高機能マークアップエディタ markItUp… で紹介した markItUP を CakePHP で使用するヘルパーが Bakery に紹介されていました。 markItUp! jQuery universal markup editor Helper | The Bakery, Everything CakePHP : Articles [...]
2lifelike…
…