Posts tagged http
生年月日から年齢を簡単に求める方法
2担当しているシステムで生年月日から年齢を求める処理があったので、最初は PHP の strtotime などを使ってやろうかと考えていました。
しかし、ググってみると
にすごく簡単な方法が紹介されていました。
誕生日が1969年9月19日だと
$year = (int) ((date('Ymd')-19690919)/10000);
で今日現在の年齢が求められるということです。
上で紹介した記事は2年くらい前の記事なんですが、昨日はてぶをチェックしていると同じ方法が ITPro でも紹介されていましたね。
生年月日から年齢を計算する簡単な計算式:佐野裕のサーバ管理者日記:ITpro
しかし、これでなぜ求められるのか理由が書かれてなくしばらく考えてしまった。
年齢の計算は現在の年から生まれた年を引いてその数に、
今年の誕生日が来ていなければ -1、
来ていればそのままの数が年齢になるということ。
そして上の計算式ではそれをいっぺんに行っているということですね。
わからなければ実際に電卓で引き算をしてみればすぐに理解できるはず。
optionタグを選択不可にする disabled 属性を IE6 でも有効にする方法
0optionタグを選択不可にする disabled 属性で紹介したように option タグに disabled 属性を指定することにより選択不可にすることができるのですが、IE6 では選択できてしまいます。
JavaScript で解決する方法です。
Select, Option, Disabled And The JavaScript Solution
上記の参考サイトに詳しくやり方が書かれていますので、簡単に手順だけ紹介。
- 参考サイトの「Implementing」にある download リンクより JavaScript コード(select-option-disabled-emulation.js)をダウンロード
- select-option-disabled-emulation.js を適当な場所に保存
- html 内で select-option-disabled-emulation.js を読み込む
- 選択不可にしたい option タグに disabled 属性を指定する
DHTML で解決する方法です。
これは上記参考サイトの補足で紹介されていたサイトです。
apptaro’s blog: Emulating Disabled Options in IE with DHTML Behaviors
こちらも上記URL に詳しいやり方が書かかれていますので、簡単にご紹介。
- 参考サイトの中央よりやや下にある Download よりファイル一式をダウンロード
- 適当な場所に css, htc ファイルを保存
- html で上記 css を読み込む
- 選択不可にしたい option タグに disabled 属性を指定する
これで IE6 でも option タグの disabled 属性が使えるようになりました。
optionタグを選択不可にする disabled 属性
2フォーム画面を動的に表示してある条件のときにはラジオボタンなどを disabled にしたりします。
今回もあるフォームを作成していて在庫が0のときに select タグで表示する項目を選択できないようにしたかったので調べてみたところ、option タグにも disabled 属性がありました。
そこで下記のようにしてみたところ
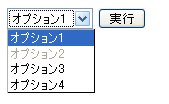
<form action=""> <select> <option>オプション1</option> <option disabled="disabled">オプション2</option> <option>オプション3</option> <option>オプション4</option> </select> <input type="submit"> </form>

うまく選択不可になりました。
ところが Firefox では OK だったのですが、IE6では選択可能に。。。
調べてみると
Disable Option’s In A Select (Dropdown) Element ? Post Archive ? www.lattimore.id.au
It never ceases to amaze me how a browser like IE6, managed to not implement something as trivial as an attribute like disabled. The IE team managed to implement it against the <select> element, but some how overlooked the <option> element. They implement the readonly attribute against the appropriate elements – yet some how the disabled attribute managed to be overlooked when they implemented it. More surprising is that, since the HTML4.01 specification came out in late 1999, IE has been updated and upgraded for various things literally hundreds of times. Why hasn’t this made it into an update? You’d begin to think that Microsoft aren’t aware of it, however the thought of that just seems too far fetched.
どうも IE6 のバグのようです。
CakePHP cakeError で日本語メッセージを表示できない
0ビューに直接メッセージを日本語で書けば表示できるのですが、
動的にメッセージを変えたいような場合に、
$params = array( array('message'=>'エラーです') );
$this->cakeError('foo', $params);
とし cakeError に日本語のメッセージをパラメータとして渡しても表示できません。
原因は /cake/libs/error.php のコンストラクタで
$clean = new Sanitize(); $messages = $clean->paranoid($messages, $allow);
となっていて、パラメータをサニタイズしていて半角英数字以外は削除されてしまいます。
ちなみに Sanitize::paranoid メソッドは
/cake/libs/sanitize.php
function paranoid($string, $allowed = array()) {
$allow = null;
if (!empty($allowed)) {
foreach($allowed as $value) {
$allow .= "\\$value";
}
}
if (is_array($string)) {
foreach($string as $key => $clean) {
$cleaned[$key] = preg_replace("/[^{$allow}a-zA-Z0-9]/", "", $clean); }
} else {
$cleaned = preg_replace("/[^{$allow}a-zA-Z0-9]/", "", $string);
}
return $cleaned;
}
のようになっています。半角英数字と $allow で許可した文字以外は削除されます。
前回の投稿「cakeError でエラー処理」のように自分で cakeError 処理を書いた場合には /app/error.php でコンストラクタを上書きして問題の部分をコメントアウトすることにより、日本語を表示することができるようになります。
/cake/libs/error.php の __construct メソッドを丸ごと /app/error.php にコピペして
parent::__construct();と
$messages = $clean->paranoid($messages, $allow);の2行をコメントアウト
こうすることにより日本語を表示することができるようになりました。
※サニタイズ処理をコメントアウトしていますので、その点は十分に注意が必要です。
CakePHP DISTINCT の使用方法
1cakebaker ? Using distinct and count with CakePHP
CakePHP で DISTINCT を使いたい時の方法が紹介されていました。
$this->User->find(null, "COUNT(DISTINCT User.city) AS 'count'");
find は /cake/libs/model/model_php5.php で
function find($conditions = null, $fields = null, $order = null, $recursive = null)
と定義されています。
この $fields をうまく使っているということですね。
Smarty truncate のマルチバイト対応 mb_truncate
2Smarty のマルチバイトプラグインの紹介の続きです。
truncate というプラグインが Smarty に標準であります。
文字列を指定文字数で切るというものです。
ただ、マルチバイトには対応していないため最後の切られた文字が文字化けしてしまうことがあります。
その truncate プラグインをマルチバイト対応したものが下記のページで紹介されている mb_truncate プラグインです。
このプラグインは以前からかなり重宝しています。
文字化けしたり、切り捨てられる文字数がおかしい場合は mb_internal_encoding で内部文字コードを指定してあげれば直ると思います。
もともとの配布元のページが見れないので、下記のページよりダウンロードできます。
kawama.jp: [Smarty]mb_truncate
Smarty のマルチバイト対応
0マルチバイトの文字列を指定行数で強制改行する仕様があって、wordwrap 関数をマルチバイト化してさらに Smarty のプラグインを作ろうと思っていたらありました。
Smarty のマルチバイト対応
Artisan Version管理システム
マルチバイト処理に弱いとされる、Smartyをマルチバイト対応とし、よりアプリケーション内で役立てることができるよう、オリジナルの関数や、関数に改造を行っています。
7月に読んだ本
07月に読んだ本のメモ
一番のお勧めは一番下に書いた「ビーサン屋げんべい物語」。
葉山にあるビーチサンダル専門店「げんべい」さんが出した本です。
たかがビーサンと侮れませんね。私も1年中愛用させていただいております。





![WEB+DB PRESS 総集編 [Vol.1~36]](http://ec1.images-amazon.com/images/I/11KWIW3fcPL.jpg)


