Posts tagged age
CakePHP1.2 SimpleTest でテストケースを作成する
6CakePHP1.2 に SimpleTest をインストール で SimpleTest をインストールするところまでやったので、今度は実際にテストケースを作成してみます。
空のテストケースを作成する
app/test/cases/models に user.test.php を作成して以下のコードで保存する。
<?php
class UserTest extends User {
}
?>
CakePHP1.2 に SimpleTest をインストール
2CakePHP1.2 では SimpleTest を使用したユニットテストが行えます。
テスト実行用スクリプトは app/webroot/test.php です。ブラウザからこのスクリプトへアクセスします。

(続きを読む…)
CakePHP1.2 「新規時のみ」or「更新時のみ」のバリデーション指定
0CakePHP1.2 からバリデーションがかなり強力になっていますが、レコードを追加するときまたはレコードを更新するときのみにバリデーションルールを適用する指定方法がありました。
var $validate = array(
'name' => array(
'required' => true,
'allowEmpty' => false,
'on' => 'update'
'message' => '名前を入力してください',
),
);
CakePHP の開発を簡単にする 5 つの Tips
1“開発を便利にする5つのTips” フォーラム – CakePHP Users in Japan で紹介されていた記事です。
Make your life easier with these five CakePHP Quicktips ? Debuggable Ltd
1. prd という便利な関数を作成する
pr($someVar); die;
というコードをよく書くなら prd という関数を作ってしまえば、もっと楽できますね。
function prd($var) {
pr($var);
die;
}
Webアプリ開発環境としてのSafari
3Webアプリ開発環境としてのSafariを知ってますか? – @IT という記事が大変興味深かったです。
Windows にも正式に対応した Safari 。私も発表直後にインストールして少し使ってみただけでそのまま使わなくなっていました。
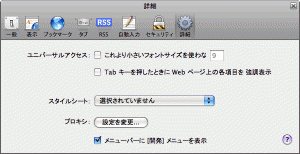
このサファリですが、設定を変更することにより、Web 開発環境として威力を発揮します。
編集メニューから「設定」を選択します。

(続きを読む…)
PHP で大量メール送信を非同期で行う
1PHP でメールを非同期に送信する時に PEAR の Mail_Queue を使用するときのメモです。
Mail_Queue のマニュアル
PEAR :: Manual :: Mail_Queue
上記マニュアルにあるチュートリアルが分かりやすいです。
PEAR :: Manual :: チュートリアル
処理の流れとしては下記のようになります。
- データベースに送信するメールを貯める
- cron で定期的に貯まったメールを送信する
jQuery を使用したブラウザで使用できる高機能マークアップエディタ markItUp!
2jQuery を使用したブラウザで使用できる高機能なマークアップエディタです。
markItUp! Universal Markup Editor
まずはデモでどのようなエディタができるかを見てみるのが早いかと思います。
HTML
Wiki 記法
Mac OS 風
(続きを読む…)