Posts tagged age
OpenPNE ユーザID からユーザ情報を取得するグローバル関数
1OpenPNE をカスタマイズしていてユーザID からユーザのニックネームなど簡単に取得できないかと調べてみると、色々なグローバル関数がありました。
openpne/webapp/lib/db/member.php 内で各種定義されています。
ユーザ情報のよく使う部分のみを取得する
- 関数名
- db_member_c_member4c_member_id_LIGHT($c_member_id)
- 引数
- int $c_member_id ユーザID
- 戻り値
- array ユーザ情報
引数はユーザ IDで、ユーザ情報が連想配列で戻されます。
array(
'c_member_id' => 'ユーザID',
'nickname' => 'ニックネーム',
'image_filename' => '画像ファイル名'
)
ニックネームはそのままテンプレートで表示できます。
画像ファイル名は以前のエントリの「OpenPNE 画像の保存、表示方法」や「OpenPNE 画像を色々なサイズで表示する」を参考に表示させることができます。
ユーザ情報を取得する
bool $is_secure `c_member_secure`の項目を取得するかどうか
bool $with_profile `c_member_profile`の項目を取得するかどうか
string $public_flag プロフィール項目を取得する場合の公開設定(public, friend, private)
その他
まだまだ色々な関数があります。興味ある方はソースを調べてみるとよいかと思います。
OpenPNE 画像を色々なサイズで表示する
1以前書いたエントリ「OpenPNE 画像の保存、表示方法 」で、OpenPNE にアップロードした画像の表示方法を紹介しました。
表示方法は下記のとおりです。
<img src=&qt;({t_img_url filename=$pet.image1 w=180 h=180})&qt;>
しかし、この方法では 240×240 のような画像が表示できませんでした。
ソースを追ってみると設定ファイルで許可するサイズを設定するところがありました。
openpne/config.php
$GLOBALS['_OPENPNE_IMG_ALLOWED_SIZE'] = array('76x76', '120x120', '180x180');
この配列に ’240×240′ を追加すれば 縦か横の長い方が 240px の写真が表示できます。
また、
$GLOBALS['_OPENPNE_IMG_ALLOWED_SIZE'] = array();
のように空の配列にすれば制限がなくなり、自由に大きさを指定できます。
ただ、制限はかけておいた方がいいでしょう。
OpenPNEでのSmarty の覚書
1「OpenPNE PHP で作成したプログラムを組み込む」で書いたように、
/openpne/webapp_ext/modules/pc/page/hoge_foo.php に
class pc_page_hoge_foo extends OpenPNE_Action
{
function execute($requests)
{
// ここに処理を書く
}
}
のようにすると ?m=pc&a=page_hoge_foo でアクセスできるようになります。
このときにどうやって Smarty に値を渡すのか少し戸惑ったのでメモしておきます。
Smarty タグ
通常は 「{」「}」 ですが、OpenPNE では 「({」「})」 です。
assign
$smarty->assign("var", $var);
のようにして Smarty に値を渡したいときは execute メソッド内で
$this->view->set("var", $var);
とすればOK。
display
$smarty->display("hoge_foo.tpl");
は自動的にやってくれます。
default_modifiers (escape)
また、OpenPNE の smarty オブジェクトはオブジェクト生成時に
$smarty->default_modifiers に escpae 修飾子が設定されているので、
テンプレート変数に HTML タグが設定されていて HTMLタグを出力したい場合は
({$var|smarty:nodefaults})
とすれば、escape 処理されずに出力されます。
私は HTML_QuickForm をよく使うので、form タグ関係を出したいことがありますので、その場合に使用しています。
OpenPNE PHP で作成したプログラムを組み込む
1OpenPNE PHP で作成したプログラムを組み込むときのメモです。
基本的に、/openpne/webapp_ext/ 以下に追加するファイルを置きます。
URLのパターン
OpenPNE の URL は下記のようになります。
- ?m=pc&a=page_hoge_foo
- ?m=pc&a=do_hoge_foo
携帯だと m=ktai とかになりますが、今回はPC のみ考えます。
page_hoge_foo のパターンはページを表示する
do_hoge_foo のパターンはモデルに対して処理を行う
page_hoge_foo でモデルに対して処理を行うこともできるが
MVC の意味がないかも。
?m=pc&a=do_hoge_foo のURL を追加する
/openpne/webapp_ext/modules/pc/do 以下に
hoge_foo.php を作成
hoge_foo.php
class pc_do_hoge_foo extends OpenPNE_Action
{
function execute($requests)
{
// ここに処理を書く
}
}
/openpne/webapp_ext/modules/pc/validate/do 以下に
hoge_foo.ini を作成
例えば ?m=pc&a=do_hoge_foo&id=10&no=20 のように id, no を GET で渡したい場合は
[id] type = "int" required = 1 [no] type = "int" required = 1
のように定義する。
こうしておくと do/hoge_foo.php 内で
$id = $requests["id"];
のようにバリデーションを通して値を取得できる。
?m=pc&a=page_hoge_foo のURL を追加する
/openpne/webapp_ext/modules/pc/page 以下に
hoge_foo.php を作成
hoge_foo.php
class pc_page_hoge_foo extends OpenPNE_Action
{
function execute($requests)
{
// ここに処理を書く
}
}
/openpne/webapp_ext/modules/pc/validate/page 以下に
hoge_foo.ini を作成
中身は do_hoge_foo の場合と同じ。
その他
/openpne/webapp_ext/lib
クラスファイルなどを置きました
自分で作成クラスをインクルードしたいときは /openpne/webapp_ext/lib
からインクルードします。
OpenPNE 画像の保存、表示方法
2OpenPNE で写真のアップロード機能を作成していて調べたことをまとめておきます。
画像を保存するテーブル c_image
OpenPNE では画像をDB に保存しています。保存するテーブル名は c_image です。
このテーブルにはプロフィール写真や日記の写真、スキンの画像などが保存されるようです。
CREATE TABLE c_image ( c_image_id int(11) NOT NULL auto_increment, filename text NOT NULL, bin longblob NOT NULL, r_datetime datetime NOT NULL default '0000-00-00 00:00:00', `type` text, PRIMARY KEY (c_image_id), KEY filename (filename(100)) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
- filename
- 画像のファイル名、任意につけていいみたいですが、プロフィール写真だと
m_2_1188204858.jpg
という感じです。
最初の 「m 」はたぶんプロフィール写真を表す文字、
次の「2」はプロフィール写真のNo(2番目にアップした写真)
次の10桁の数字は多分 time() 関数で取得したアップロードした時間 - bin
- base64_encode した画像ファイルのバイナリデータ
- type
- 画像のタイプ( jpg | gif | png )
- r_datetime
- 登録日時
表示方法
c_image テーブルに格納した画像を表示するHTML
<img src="/img.php?filename=m_2_1188204858.jpg&w=180&h=180&m=pc">
Smarty のタグで書くと
<img src="({t_img_url filename=$pet.image1 w=180 h=180})">
filename に c_image.filename を指定して、
w, h に幅と高さの最大値を指定する。
幅と高さは最大値を超えると自動的にリサイズする。
その他
c_image に画像を保存しておくと管理画面からアップロードされた写真をすべて管理することができるので、SNS を運営する上で便利だと思います。
8月に読んだ本
18月に読んだ本のメモ
OpenPNE や XOOPS などを調査中なので、その関係の書籍を何冊か読みました。
「OpenPNEでつくる!最強のSNSサイト」はかなりよかったです。
もうひとつの「OpenPNEではじめる自作SNS入門」は少し初心者向けかも。
「XOOPSコミュニティサイト構築ガイド」はモジュールの自作方法も載っていてかなり参考になりました。
OpenPNEでつくる!最強のSNSサイト
OpenPNEではじめる自作SNS入門
XOOPSコミュニティサイト構築ガイド
WEB+DB PRESS Vol.40
ご飯を大盛りにするオバチャンの店は必ず繁盛する―絶対に失敗しないビジネス経営哲学 (幻冬舎新書 し 4-1)
フラット革命
富裕層の財布―誰も知らないお金の使い方
誰も知らなかったケータイ世代
チームハックス 仕事のパフォーマンスを3倍に上げる技術
すぐに稼げる文章術 (幻冬舎新書)
グーグル革命の衝撃
生年月日から年齢を簡単に求める方法
2担当しているシステムで生年月日から年齢を求める処理があったので、最初は PHP の strtotime などを使ってやろうかと考えていました。
しかし、ググってみると
にすごく簡単な方法が紹介されていました。
誕生日が1969年9月19日だと
$year = (int) ((date('Ymd')-19690919)/10000);
で今日現在の年齢が求められるということです。
上で紹介した記事は2年くらい前の記事なんですが、昨日はてぶをチェックしていると同じ方法が ITPro でも紹介されていましたね。
生年月日から年齢を計算する簡単な計算式:佐野裕のサーバ管理者日記:ITpro
しかし、これでなぜ求められるのか理由が書かれてなくしばらく考えてしまった。
年齢の計算は現在の年から生まれた年を引いてその数に、
今年の誕生日が来ていなければ -1、
来ていればそのままの数が年齢になるということ。
そして上の計算式ではそれをいっぺんに行っているということですね。
わからなければ実際に電卓で引き算をしてみればすぐに理解できるはず。
optionタグを選択不可にする disabled 属性
2フォーム画面を動的に表示してある条件のときにはラジオボタンなどを disabled にしたりします。
今回もあるフォームを作成していて在庫が0のときに select タグで表示する項目を選択できないようにしたかったので調べてみたところ、option タグにも disabled 属性がありました。
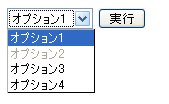
そこで下記のようにしてみたところ
<form action=""> <select> <option>オプション1</option> <option disabled="disabled">オプション2</option> <option>オプション3</option> <option>オプション4</option> </select> <input type="submit"> </form>

うまく選択不可になりました。
ところが Firefox では OK だったのですが、IE6では選択可能に。。。
調べてみると
Disable Option’s In A Select (Dropdown) Element ? Post Archive ? www.lattimore.id.au
It never ceases to amaze me how a browser like IE6, managed to not implement something as trivial as an attribute like disabled. The IE team managed to implement it against the <select> element, but some how overlooked the <option> element. They implement the readonly attribute against the appropriate elements – yet some how the disabled attribute managed to be overlooked when they implemented it. More surprising is that, since the HTML4.01 specification came out in late 1999, IE has been updated and upgraded for various things literally hundreds of times. Why hasn’t this made it into an update? You’d begin to think that Microsoft aren’t aware of it, however the thought of that just seems too far fetched.
どうも IE6 のバグのようです。
CakePHP cakeError で日本語メッセージを表示できない
0ビューに直接メッセージを日本語で書けば表示できるのですが、
動的にメッセージを変えたいような場合に、
$params = array( array('message'=>'エラーです') );
$this->cakeError('foo', $params);
とし cakeError に日本語のメッセージをパラメータとして渡しても表示できません。
原因は /cake/libs/error.php のコンストラクタで
$clean = new Sanitize(); $messages = $clean->paranoid($messages, $allow);
となっていて、パラメータをサニタイズしていて半角英数字以外は削除されてしまいます。
ちなみに Sanitize::paranoid メソッドは
/cake/libs/sanitize.php
function paranoid($string, $allowed = array()) {
$allow = null;
if (!empty($allowed)) {
foreach($allowed as $value) {
$allow .= "\\$value";
}
}
if (is_array($string)) {
foreach($string as $key => $clean) {
$cleaned[$key] = preg_replace("/[^{$allow}a-zA-Z0-9]/", "", $clean); }
} else {
$cleaned = preg_replace("/[^{$allow}a-zA-Z0-9]/", "", $string);
}
return $cleaned;
}
のようになっています。半角英数字と $allow で許可した文字以外は削除されます。
前回の投稿「cakeError でエラー処理」のように自分で cakeError 処理を書いた場合には /app/error.php でコンストラクタを上書きして問題の部分をコメントアウトすることにより、日本語を表示することができるようになります。
/cake/libs/error.php の __construct メソッドを丸ごと /app/error.php にコピペして
parent::__construct();と
$messages = $clean->paranoid($messages, $allow);の2行をコメントアウト
こうすることにより日本語を表示することができるようになりました。
※サニタイズ処理をコメントアウトしていますので、その点は十分に注意が必要です。
CakePHP cakeError でエラー処理
1CakePHP でエラー処理をさせるのに cakeError を使ってみました。
致命的なエラーのときに、メールを送信したりログを記録したりするのに使えるかと思います。
/app/error.php を作成
class AppError extends ErrorHandler
{
function foo($params){
// ここにエラー処理を書く
// $params を展開
extract($params);
// view のディレクトリを指定
$this->controller->viewPath='errors';
$this->controller->set('message', $message);
$this->controller->render('foo');
exit();
}
}
エラー用のビューを app/views/errors/foo.thtml に作成
呼び出し方は第1引数にメソッド名、第2引数にメソッドに渡すパラメータ
$params = array( array('message'=>'Error!') );
$this->cakeError('foo', $params);
$params の指定方法にちょっとだけ注意が必要です。







