Posts tagged PHP
Eclipse でコマンドラインを簡単に開くプラグイン
0bakeするのに地味に便利なEclipseプラグイン – Writing Some Code
CakePHP で開発を行うときに最近 PDT を使用しています。CakePHP のbake をするときなどコマンドラインから行いますが、Eclipse のエクスプローラからディレクトリを指定して直接コマンドラインを開いてくれるプラグインが Writing Some Code さんで紹介されていました。

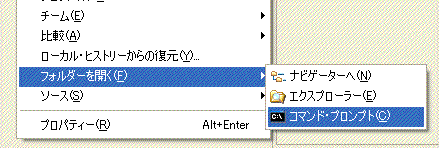
コマンドライン以外でもエクスプローラでも開けるので結構便利です。Eclipse のエクスプローラから開きたいフォルダを右クリックして「フォルダを開く」の中にあるメニューを選択するだけでエクスプローラやコマンドラインを開けます。
CakePHP1.2 モデルのビヘイビアを動的に切り替える
0CakePHP 1.2 から追加されたビヘイビアが動的に追加、削除できるようになるようです。
Attaching and detaching model behaviors on-the-fly – cakebaker
以前、CakePHP メール送信許可フラグによってメールを一斉送信するメールビヘイビア を書いたときに初めてビヘイビアというのを使ったのですが、ビヘイビアというのはうまく使えばかなり便利かなと思いました。
モデルに
var $actsAs = array('BehaviorName');
と書くことにより使えるようになるのですが、現在開発中の CakePHP1.2 でビヘイビアがモデルに attach , detach できるようになるようです。
ダウンロードできる最新の CakePHP 1.2.0.6311-beta にはまだ入っていませんが、以下より model.php のソースを手に入れて
cake/libs/model/model.php
に入れることによって試すことができます。
model.php のソース
モデルにビヘイビアをアタッチ、デタッチするのは以下のようになります。
$this->Model->attach('BehaviorName');
$this->Model->dettach('BehaviorName');
第2回CakePHP勉強会
1第2回CakePHP勉強会
events.php.gr.jp
前回は仕事で参加できず、今度こそと思っていたのですが気がついたときにはあっという間に埋まっていますね。すごい人気だ。。。
CakePHP jQuery を使用した Ajax ファイルアップロード
6下記ページを参考にさせていただきました。
“jQueryを使ったAjaxファイルアップロード” フォーラム – CakePHP Users in Japan
David Golding Design Blog -
上記ページでは jQuery を使用してテキストファイルをアップロードしてテキストの内容を表示するというものですが、画像をアップロードしてアップロードした画像をフォームの下に Ajax を利用して表示するというのをやってみました。
jQuery 使用準備
jquery.js と jquery.form.js を app/webroot/js/ 以下に配置します。
アップロードするビューで上記 JavaScript ファイルを読み込むため下記コードをビューに追加します。
<?php echo $javascript->link(array('jquery.js','jquery.form.js')); ?>
ビューにアップロードするフォームを作成する
今回は users コントローラの form アクションでフォームを表示します。Ajax の処理を行うのは users コントローラの upload アクションです。
views/users/form.ctp
<h1>upload test</h1>
<?php echo $form->create('User',array('name'=>'uploadForm','id'=>'uploadForm','type'=>'file'));?>
<?php echo $form->input('upload_file',array('label'=>'Upload Text File ','type'=>'file'));?>
<?php echo $form->button('アップロード',array('onClick'=>'$('#uploadForm').ajaxSubmit({target: '#uploadFile',url: '/users/upload'}); return false;'));?>
</form>
<div id="uploadFile"></div>
コントローラの処理
views/users/form.ctp から「アップロード」ボタンを押すと users/upload アクションの $this->data にアップロードファイルの情報が入ってきます。ここでは mime タイプによって JPEG ファイルのみをアップロードできるようにしています。アップロード後に views/users/upload.ctp を出力します。
function upload() {
if (!$this->data['User']['upload_file']) {
$this->set('error','アップロードするファイルを選択してください');
$this->render('upload','ajax');
} else {
if ($this->data['User']['upload_file']['type'] != 'image/jpeg') {
$this->set('error','アップロードできる画像は JPEG のみです');
$this->render('upload','ajax');
} else {
$filename = '/files/'.intval(rand()).'.jpg';
rename($this->data['User']['upload_file']['tmp_name'], WWW_ROOT.$filename);
$this->set('filename', $filename);
$this->render('upload','ajax');
}
}
}
Ajax が返すビューを作成する
/users/upload で処理した結果を返すビューを作成します。今回は veiws/users/upload.ctp として作成しました。ここで img タグによりアップロードしたファイルを表示しています。
<?php if (!empty($error)): ?> <p><?php echo $error;?></p> <?php else: ?> <p>Upload successful</p> <?php echo $html->image($filename); ?> <?php endif; ?>
以上で jQuery を使用して Ajax で画像のアップロードができます。
1月に読んだ本
1オススメは「本は10冊同時に読め!」。ここまで言い切れるのはすごいなと思いました。あと「人を動かす」はやはり定期的に読み返したい感じです。
CakePHP 好きには「Fast CakePHP」もオススメです。解説が分かりやすいです。
ドラマ化が決定したという「夢をかなえるゾウ」も面白いです。課題まだ全部やってません。。。
本は10冊同時に読め!―生き方に差がつく「超並列」読書術 本を読まない人はサルである! (知的生きかた文庫 な 36-1)
ウェブを変える10の破壊的トレンド
人を動かす 新装版
Fast CakePHP (LLフレームワークBOOKS # 4)
夢をかなえるゾウ
Keitai Hacks[ケータイハック] ケータイをビジネスに活かす89の方法
ケータイ「メモ撮り」発想法 (光文社新書)
「朝30分」を続けなさい!人生勝利へのスピード倍増!朝勉強のススメ
リクルートのDNA―起業家精神とは何か (角川oneテーマ21 A 61)
自転車で痩せた人 (生活人新書)
快読100万語!ペーパーバックへの道 (ちくま学芸文庫)
CakePHP メール送信許可フラグによってメールを一斉送信するメールビヘイビア
2Acts As Emailable | The Bakery, Everything CakePHP : Articles
メール送信許可フラグによってメールを一斉送信することができるメールビヘイビアが上記エントリで紹介されています。
ビヘイビアというのは今まで使ったことがなかったのですが、モデルに共通の振る舞いをさせるようなときに使う感じでしょうか。このメールビヘイビアはモデルにメールの一斉送信機能を付加します。
テーブル
CREATE TABLE `users` ( `id` int(11) NOT NULL auto_increment, `username` varchar(255) NOT NULL default '', `emailable` tinyint(4) NOT NULL default '1', `email` text NOT NULL, PRIMARY KEY (`id`) )
emailable カラムは 0 or 1 の値で、1の場合はメール送信許可です。
email カラムはメールアドレスが入ります。
モデル
app/models/user.php
< ?php
class User extends AppModel {
var $actsAs = array('emailable');
}
?>
モデルでメールビヘイビアを使うことを定義します。
ビヘイビア
Acts As Emailable | The Bakery, Everything CakePHP : Articles にメールビヘイビアのコードがあります。
これを app/models/behaviors/emailable.php として保存します。
ただし1点修正が必要でした。
322行目の
App::import('Component', 'EmailComponent');
を
App::import('Component', 'Email');
として保存してください。
Email コンポーネントが修正前のコードでは読み込めずにエラーになります。
メールテンプレート
< ?php
echo "テストメッセージです。名前は".$username."です";
?>
保存先ですが、どこがいいのか悩みましたが今回は app/views/emails/test_template.php としました。
テンプレート内の変数はモデルのカラム名が使用できます。
メール送信
$email_options = array('from' => 'hoge@example.com', 'subject' => 'テストです');
$template = "views/emails/test_template.php";
$this->User->send_campaign_to_emailable($template, $email_options);
これでメール送信許可している(users.emailable=1)のユーザにメールが送信されます。
そのほかに以下のようなメソッドがあります。
send_campaign_to_all($template, $email_options)
登録されているユーザ全てにメールを送信します。
send_campaign_to_non_emailable($template, $email_options)
登録されているユーザでメール送信許可していないユーザにメールを送信します。
add_emailable($id)
ID で指定したユーザの emailable=1 にします。
remove_emailable($id)
ID で指定したユーザの emailable=0 にします。
デフォルトは mail 関数でメール送信しますが、SMTP を指定して送信することもできます。
まとめ
このメールビヘイビアを今回試すことによってビヘイビアの使い方、便利さが少し理解できました。まだビヘイビアを試されていない方は一度試して見てはいかがでしょうか?
CakePHP HTML ヘルパーで出力するラジオボタンにラベルを付ける方法
2CakePHP 1.1 の HTML ヘルパーが出力するラジオボタンにはラベルが付いていないのでラジオボタン以外の文字の部分をクリックしてもチェックができません。そこで CakePHP HTML ヘルパーで出力されるタグを変更する方法 のエントリーの方法を使用してラジオボタンにラベルを付加してみました。
app/config/tags.ini.php
radio = <label><input type="radio" name="data[%s][%s]" id="%s" %s />%s</label>
あとは普通に $html->radio() を使用して出力すればラベルが付加されています。
CakePHP 1.2 ではラジオボタンにラベルがついた状態で出力されていました。
CakePHP HTML ヘルパーで出力されるタグを変更する方法
2ヘルパーで出力されるタグを変更する方法です。
やりたいこと
ビューで
< ?php echo $html->link('Love CakePHP', 'http://www.cakephp.org'); ?>
と書くと
<div class="link"><a href="http://www.cakephp.org" >Love CakePHP</a></div>
と div タグで囲んで表示するようにしたい。
概要
app/config 内に変更したいタグを定義してヘルパーの親クラス(AppHelper) で定義したタグを読み込むという方法です。
CakePHP1.1 と 1.2 で少し方法が違います。
CakePHP1.1
app/config に tags.ini.php というファイルを作成しここにタグを定義すると自動的に反映されます。
app/config/tags.ini.php
link = <div class="link"><a href="%s" %s>%s</a></div>
CakePHP1.2
app/config/tags.php
< ?php
$tags = array(
'link' => '<div class="link"><a href="%s" %s>%s</a></div>'
);
?>
app/app_helper.php
< ?php
class AppHelper extends Helper {
function __construct() {
parent::__construct();
$this->loadConfig();
}
}
?>
CakePHP 1.2 の AppHelper::loadConfig は以下のようになっていてデフォルトでは app/config/tags.php を読み込み $this->tags にマージします。
function loadConfig($name = 'tags') {
if (file_exists(APP . 'config' . DS . $name .'.php')) {
require(APP . 'config' . DS . $name .'.php');
if (isset($tags)) {
$this->tags = array_merge($this->tags, $tags);
}
}
return $this->tags;
}
AppHelper のコンストラクタで
$this->loadConfig("hoge.php");
とすれば hoge.php のように任意のファイルを読み込んでマージすることができます。
HTML ヘルパーが使用するタグは cake/libs/view/helpers/html.php で $tags として定義されています。
この中のフォーム関連のタグは Form ヘルパーでも使用していますので、上記の方法で Formヘルパーで使用するタグも変更できます。
CakePHP コントローラに処理を書かずにモデルにメソッドを追加しよう!
2CakePHP だけではなくフレームワーク全般に当てはまることだと思います。
Fat models and how they change how you use the Model class – cakebaker
私もフレームワークを使い始めた当初はそうだったのですが、モデルに最初からあるメソッドだけを使用してコントローラでなんでもかんでもやってしまっていました。
そうではなく、もっとモデルにオリジナルのメソッドを追加して、コントローラではそれを使用した方がコントローラもすっきりして後から見たときにも何をしているか分かりやすいと思います。
例えばブログの最新エントリ10を find する場合コントローラに
$this->Post->findAll(array('Post.is_published' => true), null, array('Post.published DESC'), 10);
と書くよりも
Postモデル
function findMostRecent($limit = 10) {
return $this->findAll(array('Post.is_published' => true), null, array('Post.published DESC'), $limit);
}
コントローラ
$this->Post->findMostRecent();
と書いた方がコメントなどなくても何をしているのかが分かりやすくなります。
CakePHP 1.2 の deleteAll
1CakePHP 1.2 の saveAll その1
CakePHP 1.2 の saveAll その2
のエントリーを書いているときに deleteAll というメソッドがあり気になったので調べてみました。
CakePHP 1.1 で開発時に delete するときに ID を指定するしか方法がなく、ある条件でまとめて削除したいときなどは findAll してからループで delete していました。このときも条件を指定して削除する方法がないかとソースを調べたのですがありませんでした。
使い方は非常に簡単です。findAll のように条件を指定して deleteAll を実行するだけです。
$conditions = array('User.name'=>'suzuki');
if ($this->User->deleteAll($conditions)) {
$this->Session->setFlash('削除しました');
} else {
$this->Session->setFlash('削除に失敗しました');
}
実行される SQL は以下のような感じです。
SELECT `User`.`id` FROM `users` AS `User` WHERE `User`.`name` = 'suzuki' DELETE `User` FROM `users` AS `User` WHERE `User`.`id` IN (8, 10)
SELECT で条件に合う ID を抽出して WHERE IN で DELETE しています。
ただし CakePHP1.2 の削除ですが、MySQL 4.0 では SQL の DELETE 文でエラーになってしまいます。
MySQL 5.0 ではエラーにならずに削除できました。エラーになる原因は “DELETE” の後ろにテーブルのエイリアス名があるためです。
これは “cakephp1.2でのPostgreSQLエラー。” フォーラム – CakePHP Users in Japan でもあるように既に修正されているようですが、昨日 CakePHP のサイトからダウンロードした CakePHP 1.2.0.6311 beta ではまだ修正されていないようです。




![Keitai Hacks[ケータイハック] ケータイをビジネスに活かす89の方法](http://ecx.images-amazon.com/images/I/016SOS4-VxL.jpg)
