I love iPhone, Android, Cocos2d-x
WordPress テーマを作成する(6) CSS でデザインを整える
前回まではまだ縦に長いだけのデザインされていない状態でした。今回は CSS を作成してデザインを整えてブログらしくして行こうと思います。
ページ全体を整える
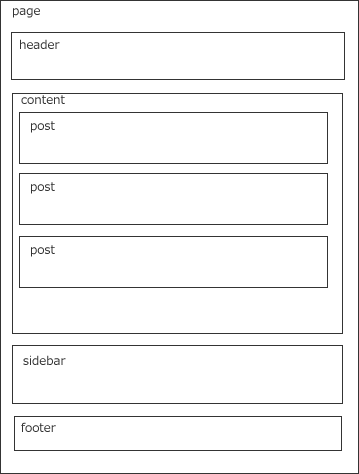
ページ横幅をとりあえず 650px にします。前回までのテーマ作成で下記のような構成になっています。
画像1

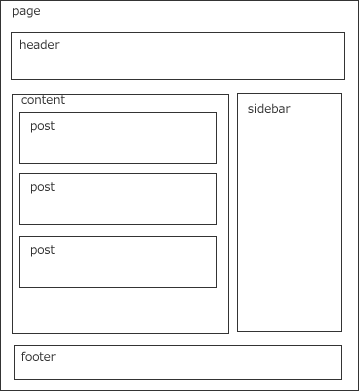
これを CSS で下記のようにしたいと思います。
画像2

CSS は下記のようにしました。
* {
margin: 0;
padding: 0;
}
body {
background-color: #fff;
color: #333;
font-family: verdana, sans-serif;
}
#page {
width: 650px;
}
これで画像2のような見た目になりました。
その他の見た目を整えて、最終的に下記のような CSS にしました。
syte.css
/* 全体のルール */
* {
margin: 0;
padding: 0;
}
body {
background-color: #fff;
color: #333;
font-family: verdana, sans-serif;
}
div#page {
width: 650px;
}
div#header {
padding: 30px;
}
/* ページ */
div#content {
width: 430px;
float: left;
margin: 0 20px 20px 20px;
}
div.post {
margin-bottom: 15px;
padding-bottom: 15px;
border-bottom: 1px dashed #999;
clear: both;
}
div.post h2 {
font-size: 1em;
margin-bottom: 0.5em;
}
.postmetadata {
margin-top: 20px;
font-size: 0.65em;
color: #666;
}
div#content p {
font-size: 0.75em;
margin-bottom: 1em;
}
div#content ul {
margin-left: 20px;
}
div#content ol {
margin-left: 40px;
}
div#content blockquote {
margin-left: 20px;
}
div#content img {
border: none;
float: left;
padding-right: 5px;
}
/* サイドバー */
div#sidebar {
width: 180px;
float: left;
}
div#sidebar ul {
margin: 0 0 15px 15px;
}
div#sidebar li, div#sidebar li li {
list-style: none;
line-height: 1.6em;
}
div#sidebar li li {
font-size: 0.75em;
}
div#sidebar li li li {
font-size: 1em;
}
div#sidebar li h2 {
font-size: 0.82em;
color: #666;
}
div#sidebar input#s {
width: 100px;
}
/* フッタ */
div#footer {
clear: both;
padding: 20px;
text-align: center;
font-size: 0.75em;
}
関連する投稿
This entry was posted by matsuura on 3月 24, 2008 at 5:36 pm, and is filed under WordPress. Follow any responses to this post through RSS 2.0. You can leave a response or trackback from your own site.
One comment
コメントをどうぞ コメントをキャンセル
Additional comments powered by BackType





[...] http://www.syuhari.jp/blog/archives/213 [...]