[Androdi] HelloWorld と生成されるファイルに関して
Android の開発環境が整ったので早速 HelloWorld してみました。
プロジェクトの作成
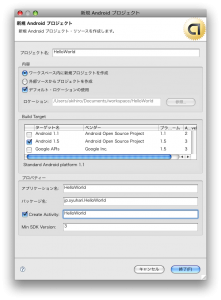
メニュー「ファイル」>「新規」>「Android プロジェクト」を選択
- プロジェクト名
- HelloWorld
- Build Target
- Android 1.5 を選択
- アプリケーション名
- HelloWorld
- パッケージ名
- jp.syuhari.HelloWorld
- Create Activity
- HelloWorld
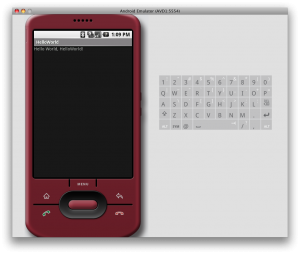
エミュレータで実行
プロジェクト生成後、早速「実行」してみます。
エミュレータがのんびり立ち上がり、以下のように HelloWorld が起動されます。

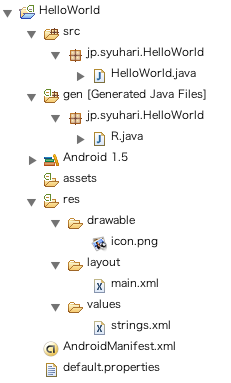
生成されるファイルの内容
プロジェクト内に生成されるファイルは以下のようになっています。

- src ディレクトリ
- src 以下には自分で指定したパッケージがあり、その下に HelloWorld.java があります。アプリケーションのコードはこの中に書いて行きます。
- gen ディレクトリ
- gen 以下には R.java があります。このファイルは以下で説明するリソースのポイントなどを指定しています。このファイルは編集してはいけません。
- Android 1.5 ディレクトリ
- Android Library が入っています。
- assets ディレクトリ
- 動画や音声ファイルなどを入れます
- res ディレクトリ
- リソースを入れます。
- drawable
- 画像を入れます。デフォルトで icon.png が入っています。
- layout
- 画面レイアウトを定義する xml を入れます。デフォルトで main.xml が入っています。
- values
- アプリケーション全体で使用する文字列を定義しる xml を入れます。デフォルトで strings.xml が入っています。
- AndroidManifest.xml
- アプリの設定を格納する xml ファイル
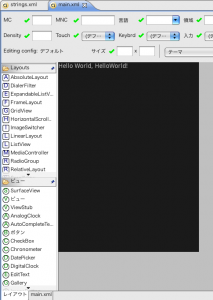
AndroidManifest.xml や strings.xml, main.xml などを Eclipse で開くとフォームのような画面や画面をレイアウトするような画面が出てきます。(下図は main.xml を開いたところ)

下部にある xml のタブをクリックすると xml の内容が表示されます。
main.xml の内容
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
strings.xml の内容
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, HelloWorld!</string>
<string name="app_name">HelloWorld</string>
</resources>
main.xml の android:text="@string/hello" という指定で strings.xml の
<string name="hello">Hello World, HelloWorld!</string>
の値を取得して指定された場所に表示しています。

関連する投稿
One comment
コメントをどうぞ
Additional comments powered by BackType






1details…
…