[iPhone] アプリ内で使用する HTML ファイルをローカライズ
iPhone アプリのローカライズです。現在作成しているアプリのヘルプ画面は HTML で作成しています。CSS とか img タグとか使用してデザインできるので自分としては楽です。
Resource に作成した HTMLファイルを入れておき、その HTML で使用する画像も Resouce に入れておきます。HTML をUIWevView に表示するには下記のようにします。
NSString* path=[[NSBundle mainBundle] pathForResource:@"help" ofType:@"html"]; NSURL* url=[NSURL fileURLWithPath:path]; [webView loadRequest:[NSURLRequest requestWithURL:url]];
画像を表示したいときには同じ階層なら下記で表示できます。
<img src="./chart1.png" width="30" height="30" />
この HTML ファイルをローカライズする方法ですが、基本は他のローカライズと同じです。
・HTML ファイルを右クリックして「情報を見る」
・表示された画面の一般タグから「このファイルをローカライズ可能にする」をクリック
・一般タグの「ローカリゼーションを追加」をクリックしてい追加した言語を追加する
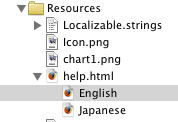
Japanese を追加すると下記のようになります。
あとはこの Japanese ファイルをローカライズすれば OK です。エンコードは UTF-8 です。
ただ、画像は HTML の階層が変わるようなので、
<img src="../chart1.png" width="30" height="30" />
としないとダメでした。
ローカライズがうまく適用されないときは下記の点を確認。
・エンコード
・Xcode を一度クリーニングしてみる
私はいつもクリーニングせずにビルドして、「あれ適用されない?」となってしばらく悩みます。いい加減なれろ!という感じです。。。
関連する投稿
2 comments
コメントをどうぞ
Additional comments powered by BackType






[...] This post was mentioned on Twitter by GNUE(鵺), Makoto Setoh. Makoto Setoh said: ふむふむ RT @syuhari [iPhone] アプリ内で使用する HTML ファイルをローカライズ | Sun Limited Mt. http://bit.ly/hLNbq2 [...]
3apparently…
…