[iPhone 開発メモ] アプリ起動時のスプラッシュ画像とアイコンを設定する方法
iPhoneアプリを作ってみよう:第1回 じゃんけんゲーム(#6.まとめ編) – もとまかのiPhone・iPod touch戯れ日記
上記エントリに詳細に説明されています。アプリを起動した時のスプラッシュ画像は Resources に Default.png というファイル名で入れておけば勝手にそれが使用されます。Default.png がないと何も表示されずに真っ黒なままです。Default.png を作成しておくと起動中に Default.png がズームアップされてきます。
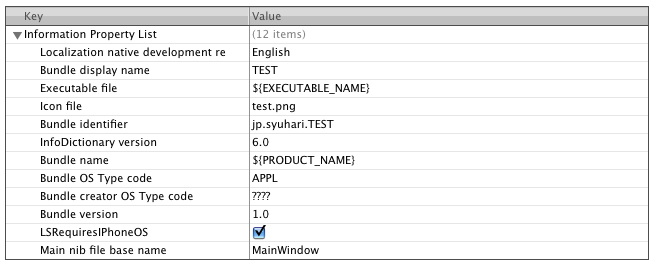
アイコンも設定しないと白い四角いアイコンになります。アイコン画像は 57×57 px で作成して、Resources に入れ、info.plist ファイルの Icon file で作成したアイコン画像を指定すれば採用されます。同時にアプリ名も Bundle display name で指定しておきましょう。アイコンの下に表示されます。
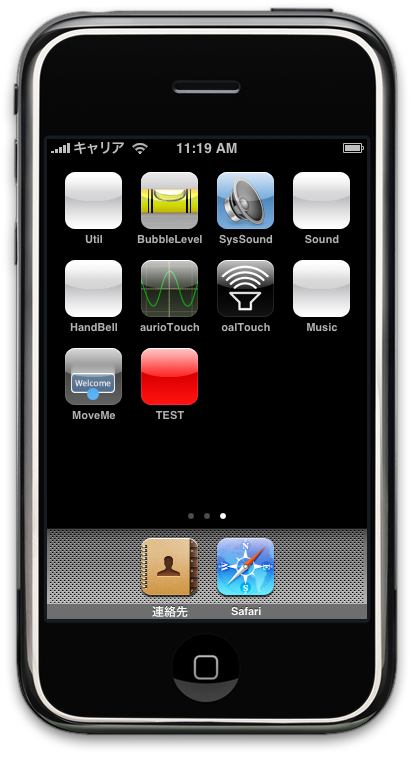
アイコン画像は勝手に iPhone が角丸にして、透明感もあるものにしてくれます。試しに下記のようなただの四角い赤い画像を test.png として Resource に登録。info.plist で Icon file に指定して実行してみました。

test.png

info.plist

シュミレータでのアイコン表示
関連する投稿
[...] [iPhone 開発メモ] アプリ起動時のスプラッシュ画像とアイコンを設定する方… (tags: tutorial) [...]
2express…
…