[iPhone 開発メモ] iPhone のホーム画面のような UI を作る
iPhone のホーム画面はフリックして左右のページに移動でき、また下にある白い点(ページコントロール)をタップしても移動できます。

iPhone のホーム画面
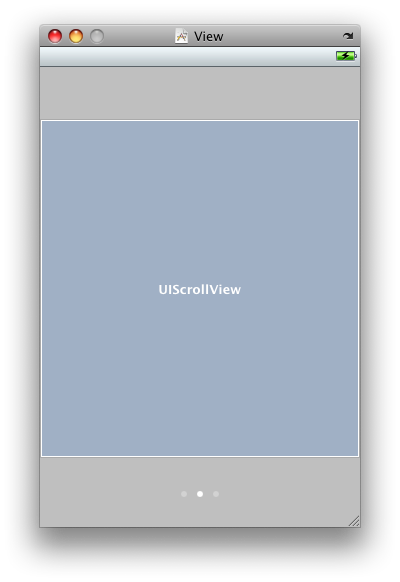
こういう UI を作ってみました。
フリックでの移動は UIScrollView で行い、白い点のページコントロールは UIPageControl で行います。最初この2つは連動しているのかと思っていたのですが、自分で連動させないとダメでした。UIPageControl は単純に現在のページとタップされたページを教えてくれるだけです。それを使って UIScrollView をページ単位でスクロールさせます。
コードは前々回のUIScrollView でスクロールさせるを元にしていますので、そちらも合わせてご確認ください。
UIScrollView の設定。今回は3ページを制御します。pagingEnabled = YES でページ単位でスクロールさせます。
ScrollViewController.h
@interface ScrollViewController : UIViewController{ IBOutlet UIScrollView *scrollView; IBOutlet UIPageControl *pageControl; } @property (nonatomic, retain) UIScrollView *scrollView; @property (nonatomic, retain) UIPageControl *pageControl; - (IBAction)changePage:(id)sender; @end
ScrollViewController.m
- (void)loadView {
[super loadView];
scrollView.pagingEnabled = YES;
scrollView.contentSize = CGSizeMake(scrollView.frame.size.width * 3, scrollView.frame.size.height);
scrollView.showsHorizontalScrollIndicator = NO;
scrollView.showsVerticalScrollIndicator = NO;
scrollView.delegate = self;
pageControl.numberOfPages = 3;
pageControl.currentPage = 0;
}
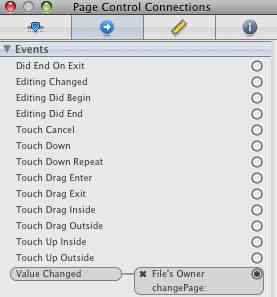
次に UIPageControl の設定です。IB で UIPageContorl を設置して、ValueChange と changePage メソッドをつなげます。

UIPageControl を配置

ValueChange と changePage アクションを接続
ScrollViewController.m に changePage を追加
- (IBAction)changePage:(id)sender {
CGRect frame = scrollView.frame;
frame.origin.x = frame.size.width * pageControl.currentPage;
frame.origin.y = 0;
[scrollView scrollRectToVisible:frame animated:YES];
}
フリックしてスクロールしたときに UIPageControl も変わるようにする。
- (void)scrollViewDidScroll:(UIScrollView *)sender {
CGFloat pageWidth = scrollView.frame.size.width;
pageControl.currentPage = floor((scrollView.contentOffset.x - pageWidth / 2) / pageWidth) + 1;
}
関連する投稿
One comment
コメントをどうぞ
Additional comments powered by BackType





この場合フリックした後の遷移先の編集はどこで設定すればよろしいのでしょうか?お忙しいところもうしわけございませんが、ぜひご教示願えると幸いです。