I love iPhone, Android, Cocos2d-x
[iPhone 開発メモ] 画像をドラッグする
画面に表示された画像を指でドラッグする方法です。
UIImageView クラスを継承した DragView クラスを作成する。
@interface DragView : UIImageView {
CGPoint startLocation;
}
@end
@implementation DragView
- (void) touchesBegan:(NSSet*)touches withEvent:(UIEvent*)event
{
startLocation = [[touches anyObject] locationInView:self];
[[self superview] bringSubviewToFront:self];
}
- (void) touchesMoved:(NSSet*)touches withEvent:(UIEvent*)event
{
CGPoint pt = [[touches anyObject] locationInView:self];
CGRect frame = [self frame];
frame.origin.x += pt.x - startLocation.x;
frame.origin.y += pt.y - startLocation.y;
[self setFrame:frame];
}
@end;
InterfaceBuilder で ImageView を View に配置する。今回は赤い丸い画像を作成してそれを表示してみました。

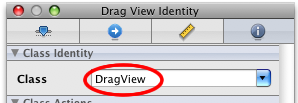
クラスに DragView を指定する。

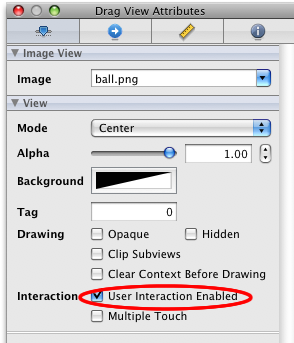
User Interaction Enabled にチェックを入れる

この ImageView をコピーして画像を入れ替えたりすれば複数のドラッグできる画像ができます。

ドラッグする際に
[[self superview] bringSubviewToFront:self];
としているので、重なっている場合はドラッグする画像が最前面へ来ます。

画像を動的に表示したい場合は ViewController に下記のように指定する。
- (void)loadView {
[super loadView];
CGRect dragRect = CGRectMake(0.0f, 0.0f, 80.0f, 80.0f);
dragRect.origin = CGPointMake(100,100);
DragView *drag = [[DragView alloc] initWithFrame:dragRect];
[drag setUserInteractionEnabled:YES];
[drag setImage:[UIImage imageNamed:@"ball.png"]];
[self.view addSubview:drag];
[drag release];
}
やっていることは IB でやっていることをコードでやっているだけです。
関連する投稿
5 comments
コメントをどうぞ
Additional comments powered by BackType





[...] 画像を指でドラッグする 独自クラスを NSData に変換する Game Kitプログラミングガイド iPod touch に転送して実機テスト 0 Comments Posted in 未分類 by takeoFulihata [...]
大変参考になりました。ありがとうございます。
Gsa Ser Proxy…
ç”?é?¢ã??表示ã??ã?Œã?Ÿç”?å??ã?’指ã?§ã?‰ã?©ã??ã?°ã?™ã??æ??æ??ã?§ã?™ã?? UIImageView ã?¯ã?©ã??ã?’継承ã??ã?Ÿ DragView…
3laughing…
…
Proxy Quality…
ç”?é?¢ã??表示ã??ã?Œã?Ÿç”?å??ã?’指ã?§ã?‰ã?©ã??ã?°ã?™ã??æ??æ??ã?§ã?™ã?? UIImageView ã?¯ã?©ã??ã?’継承ã??ã?Ÿ DragView…