I love iPhone, Android, Cocos2d-x
[cocos2d-x] プログレスバーに使える CCProgressTimer クラス
ダウンロードなどの進捗表示に使用できる CCProgressTimer クラスの使い方です。
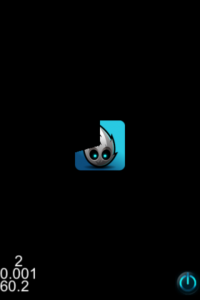
CCProgressTimer に指定した CCSprite が CCProgressTimer のパーセンテージにより表示され方が変化していきます。表示方法は時計回りに表示されていくのと、画像の真ん中から表示されていく2種類あります。
下の画像は時計回りに Icon-72.png が表示されていく例です。

cocos2d-x の v1.0 のころは反時計回りや上からや下からなど6種類ほどあったのですが、v2.0 になってから2種類になりました。(多分 cocos2d-iphone に合わせたのでしょう)
実装例です。当然ですが CCProgressTimer クラスのパーセンテージを変えて行かないと何も起こりません。
関連する投稿
One comment
コメントをどうぞ
Additional comments powered by BackType
2porsche…
…