I love iPhone, Android, Cocos2d-x
[Cocos2d-x] カードをめくるようなアクション
Cocos2d-x でカードをひっくり返すアクションを作ってみました。
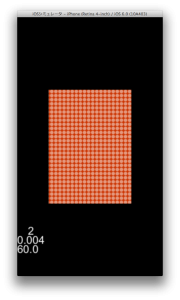
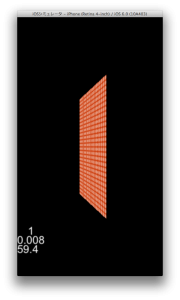
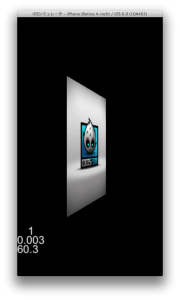
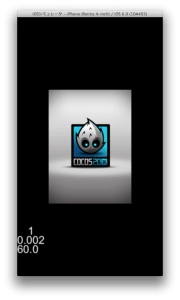
表のカードと裏のカードの2枚の CCSprite をCCOrbitCamera を使ってカードをめくるようなアクションです。
上記のアクションのコードです。
#define FLIP_DURATION 1.0f
#define CARD_FACE_TAG 1
#define CARD_BACK_TAG 2
// 裏面カードを表示して半分までひっくり返すアクション
void Card::flipAction() {
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
CCSprite* card = CCSprite::spriteWithFile("card_face.png");
card->setPosition(ccp(winSize.width/2, winSize.height/2));
this->addChild(card, CARD_FACE_TAG, CARD_FACE_TAG);
card->setVisible(false);
CCSprite* card2 = CCSprite::spriteWithFile("card.png");
card2->setPosition(card->getPosition());
this->addChild(card2, CARD_BACK_TAG, CARD_BACK_TAG);
CCOrbitCamera* camera = CCOrbitCamera::actionWithDuration(FLIP_DURATION/2.0f, 1, 0, 0.0f, 90.0f, 0, 0);
CCHide* hide = CCHide::action();
CCCallFunc* func = CCCallFunc::actionWithTarget(this, callfunc_selector(HelloWorld::flipAction2));
CCActionInterval* action = (CCActionInterval*)CCSequence::actions(camera, hide, func, NULL);
card2->runAction(action);
}
// 半分までひっくり返ったところで表面のカードのアクション
void Card::flipAction2() {
CCSprite* card = (CCSprite*)this->getChildByTag(CARD_FACE_TAG);
CCShow* show = CCShow::action();
CCOrbitCamera* camera = CCOrbitCamera::actionWithDuration(FLIP_DURATION/2.0f, 1, 0, 270.0f, 90.0f, 0, 0);
CCActionInterval* action = (CCActionInterval*)CCSequence::actions(show, camera, NULL);
card->runAction(action);
}
関連する投稿
One comment
コメントをどうぞ
Additional comments powered by BackType




1retained…
…