[CakePHP] Debugkit が便利!
CakePHP1.2ガイドブックが Amazon から届いたので早速一通り読んでみました。中でも Debugkit は知らなかったので早速入れてみました。感想は「今まで知らなくて損した!」です。。。こんな便利なプラグインを知らなかったとは、情報収集、勉強が足りないですね。
Debugkit とは
右上に Cake のアイコンが出てきてクリックすると左にビヨーンと伸びて、デバッグに便利な情報(POST の値や View へ渡した値、SQL などなど)が見やすく表示されるというものです。
インストール
下記サイトより最新版(2009/7/8 現在で ver 1.1)をダウンロードします。
CakePHP debug kit
解凍してできた debug_kit というディレクトリを app/plugins に入れます。
app/app_controller.php に以下を追加します。
public $components = array('DebugKit.Toolbar');
Config の debug の値を 1 以上にしておかないと動作しません。(デバッグ用なので当然ですが)
また、Scaffold では表示されませんでした。
Debugkit のスクリーンショット

Debugkit を入れると debug=2 で表示される SQL が表示されなくなり、変わりに右上に CakePHP のアイコンが表示されます。これをクリックすると

このように左側に伸びてきて、さまざまな情報にアクセスできます。
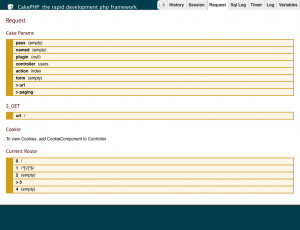
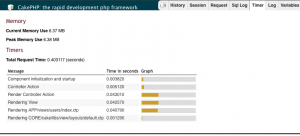
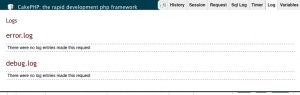
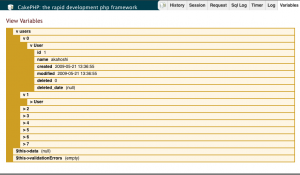
以下、それぞれのタグで表示される情報画面です。クリックすると拡大表示されます。
cakephper さんのところに詳しい情報がありました。(これ見落としていた!この時に気がついていれば)
超便利なDebugkitを画面キャプチャ付きで解説 – cakephperの日記(cakePHP1.2ベース)
CakePHP1.2ガイドブック
 安藤 祐介
安藤 祐介
¥ 3,360
単行本(ソフトカバー)
毎日コミュニケーションズ
関連する投稿
5 comments
Additional comments powered by BackType












[...] [CakePHP] Debugkit が便利! | Sun Limited Mt. [CakePHP] Debugkit が便利! | Sun Limited Mt. [...]
[...] [CakePHP] Debugkit が便利! [...]
[...] Debugkit が便利。実際、これで3割くらい作業効率がアップ。見た目よし、機能よし! Sun Limited Mt. – [CakePHP] Debugkit が便利! [...]
[...] [CakePHP] Debugkit が便利! [...]
3political…
…